

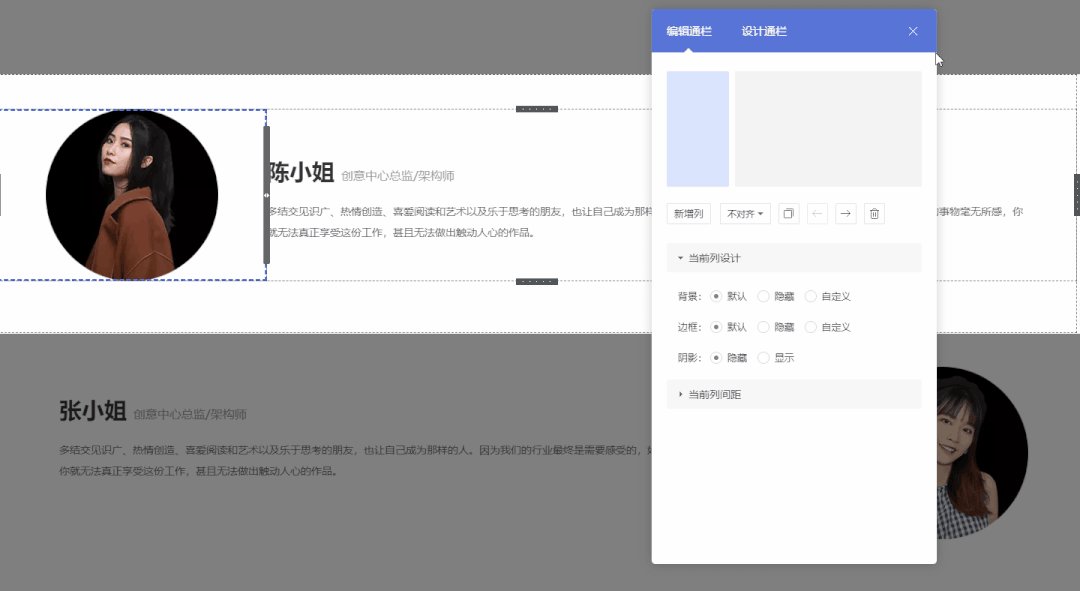
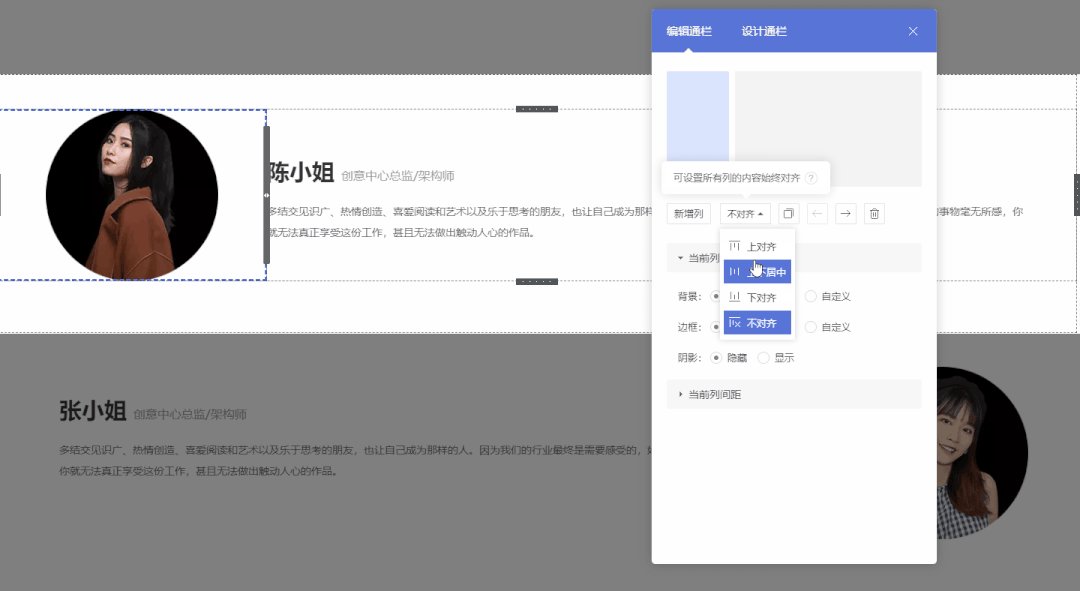
对齐:所有列的内容可设置水平方向上的始终对齐,包括上对齐、上下居中、下对齐。始终对齐即大小屏下仍对齐。

① 通栏的编辑面板中,当通栏有2个及以上列,新增显示“对齐”选项;
② 点击选项,出下拉选项值,默认勾选“不对齐”,更改为其他选项,则选中打钩且直接生效对齐效果;
③ 手机视图如果同电脑有多列效果也同理支持且默认联动生效。

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

评论(0)