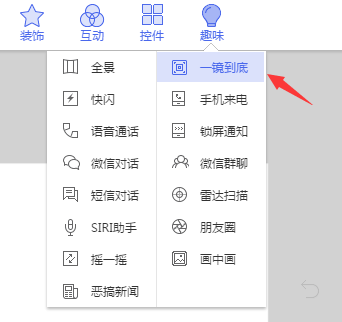
1.创建

2.编辑
a.页面结构

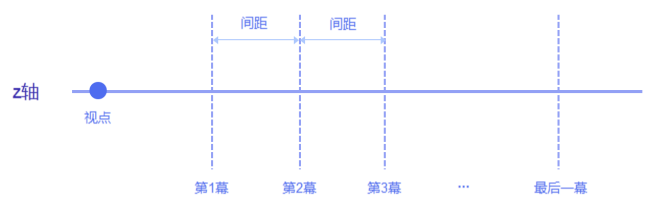
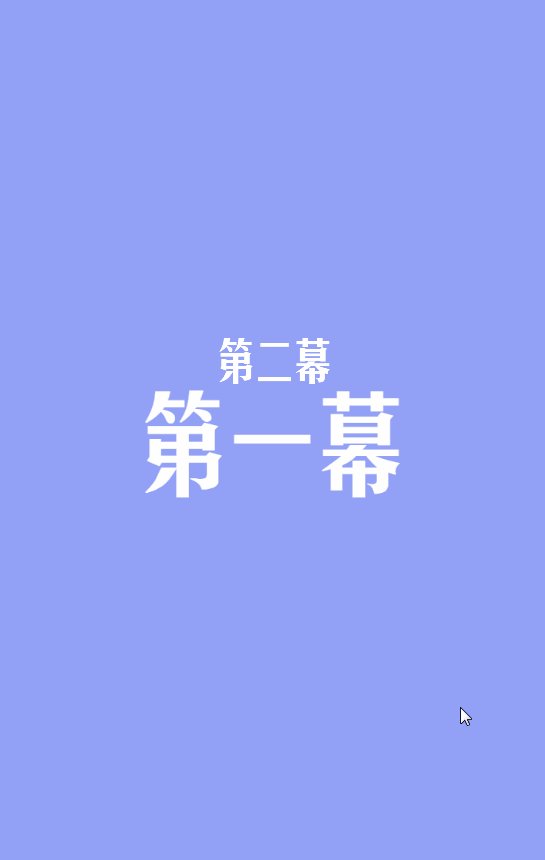
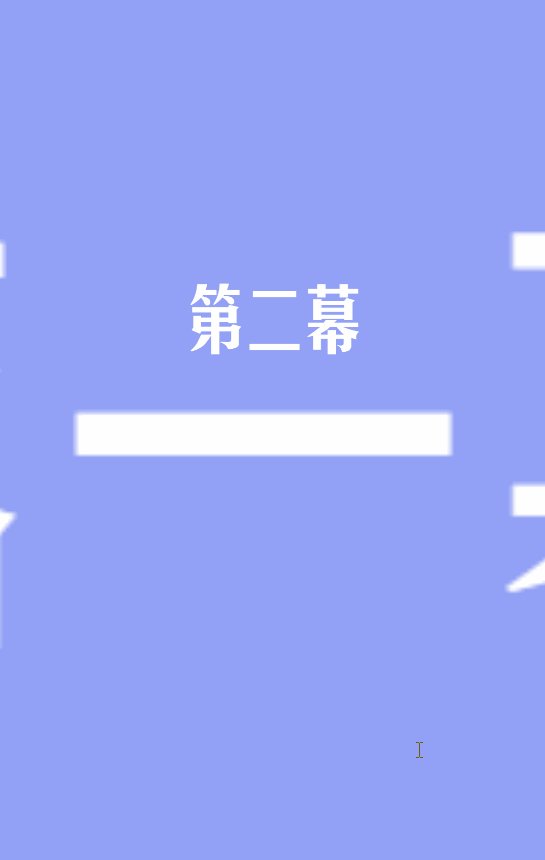
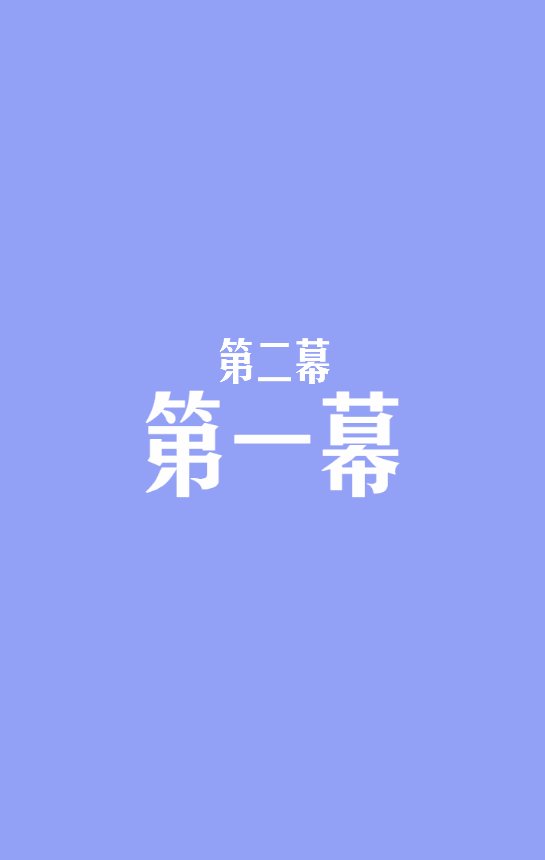
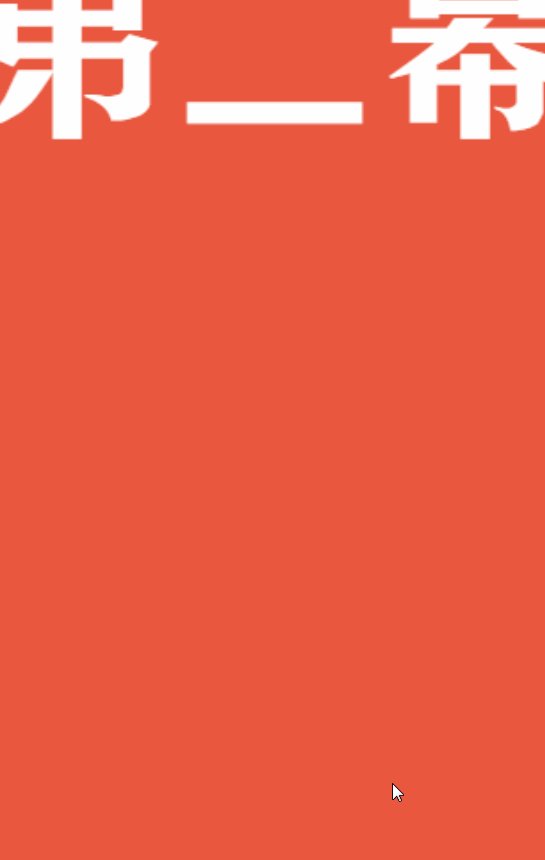
一镜到底由N幕组成,每一幕都代表一个平面,平面内可放置多个元素。幕与幕之间可设置间距,示例如下:

如上图,两个文本分别在第1幕和第2幕内,在没有设置第1幕背景的情况下,我们是可以透过第1幕,之间看到第2幕的元素的。
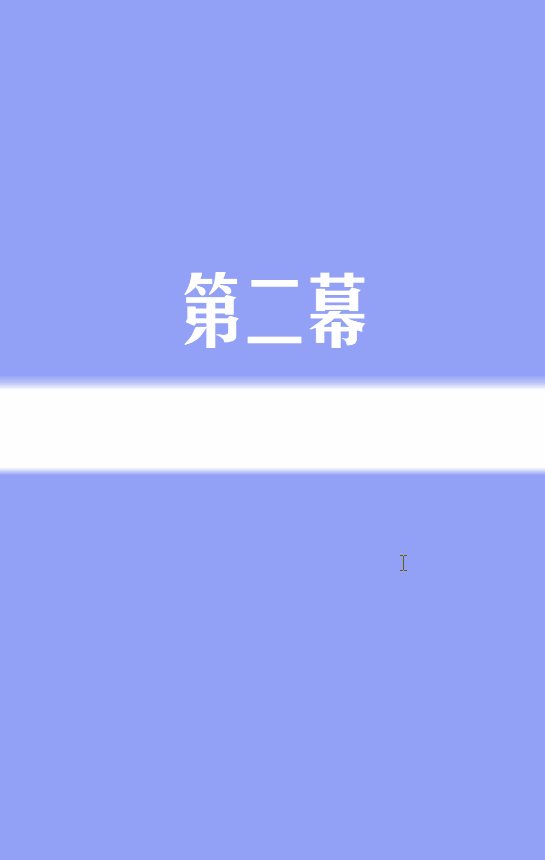
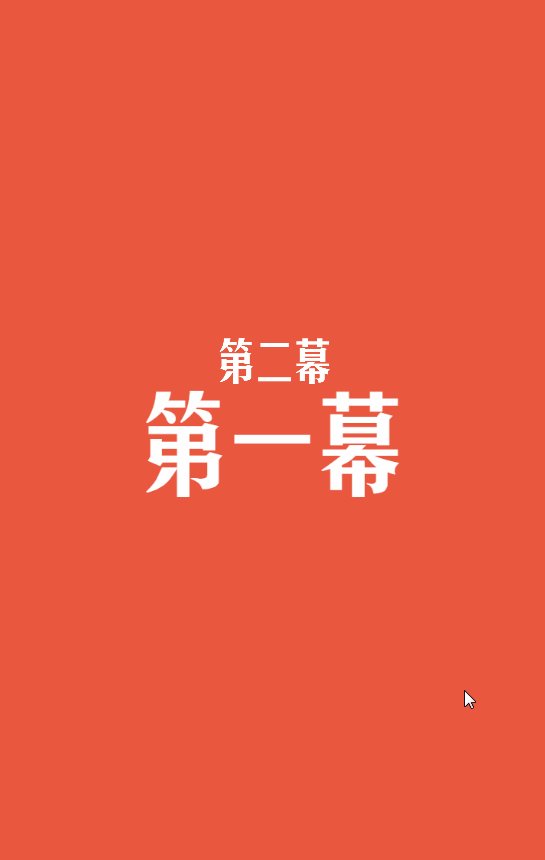
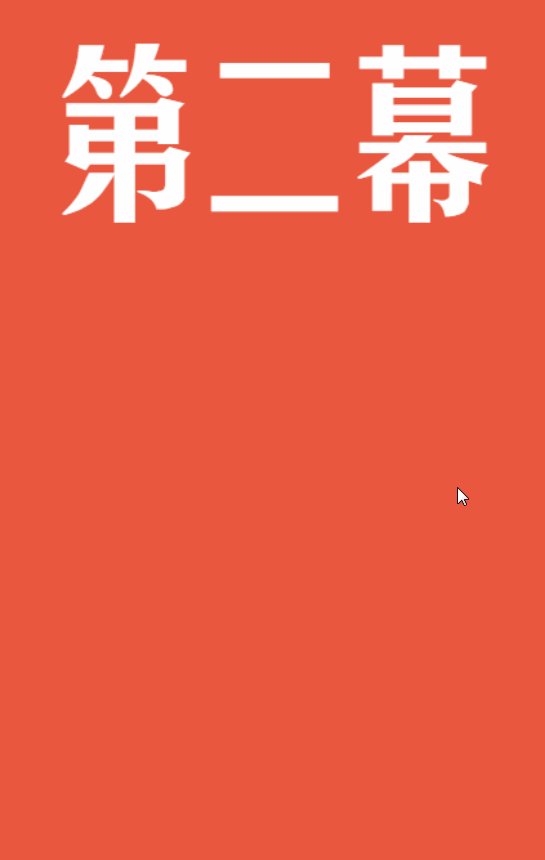
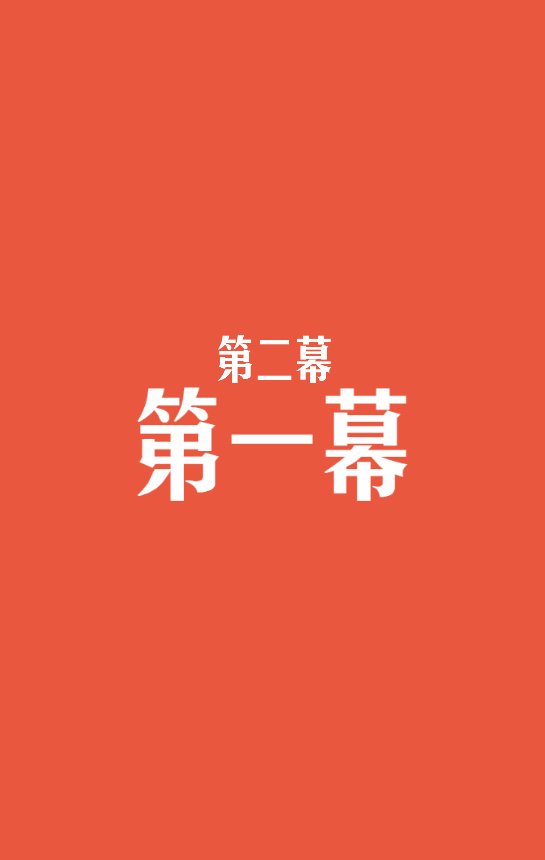
那在第N幕设置了背景,是怎样的效果呢?示例:

如上图,分别在第2幕和第4幕设置了橙色、蓝紫色的背景。可见,在设置了第二幕的背景后,我们看不到第二幕之后的元素,只有穿过了这层背景后,才能看到之后的元素。
b.操作
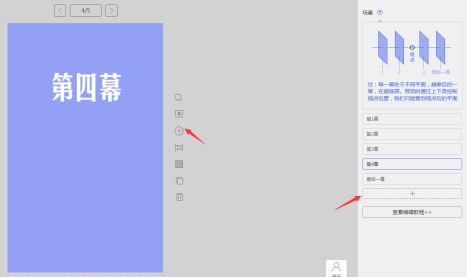
– 添加幕

箭头所指的位置都可以进行“添加幕”的操作。最多可添加100幕。拖动右边属性面板的列表,可调整每一幕的顺序。
– 调整幕与幕之间的距离

间距的定义是当前幕与上一幕的距离。所以,第1幕没有此设置项。从第2幕开始,可以设置与第1幕的距离,以此类推…
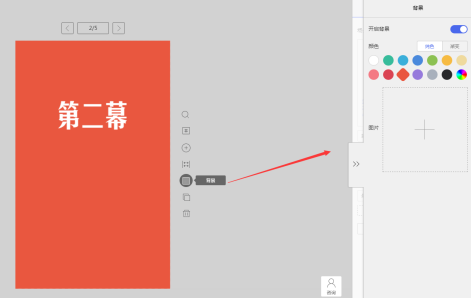
– 设置背景

需设置多个背景时,为保证预览效果,设置背景两幕之间相隔不应少于5幕。
– 预览

可直接点“预览效果”按钮查看实际效果
– 调整

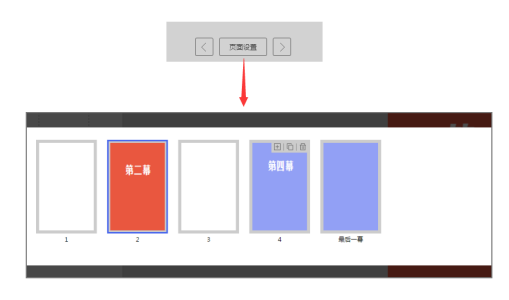
在预览完效果,需要进行调整时,可点击页面设置按钮,快速帮你定位到需要调整的位置。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

评论(0)