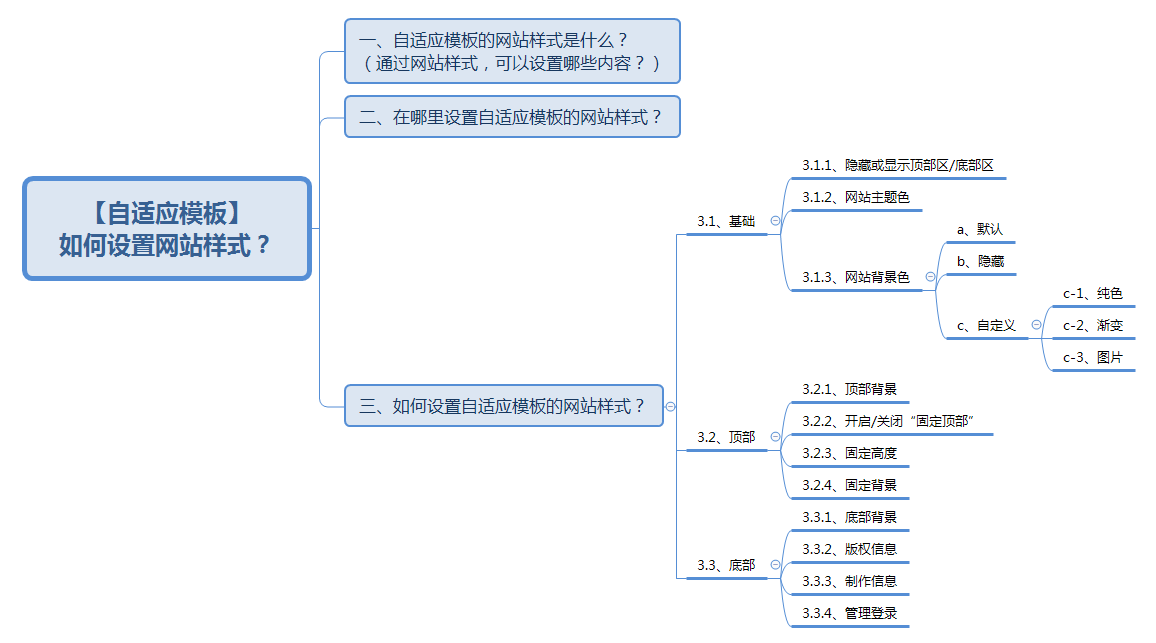
本文内容结构如下图

一、自适应模板的网站样式是什么?(通过网站样式,可以设置哪些内容?)
自适应模板的网站样式分为三个部分,分别是:【基础】、【顶部】和【底部】。


【基础】样式包含:网站主题色(主题色应用的位置有:鼠标悬停在导航栏上时,导航栏文字变化的颜色;按钮的颜色等)、网站背景色、是否显示网站顶部区和底部区。
【顶部】样式包含:顶部背景色、是否开启固定顶部(开启固定顶部后,还可设置固定高度和固定背景)。
【底部】样式包含:底部背景色、是否显示版权信息、是否显示制作信息、是否显示管理员登录入口。
二、在哪里设置自适应模板的网站样式?
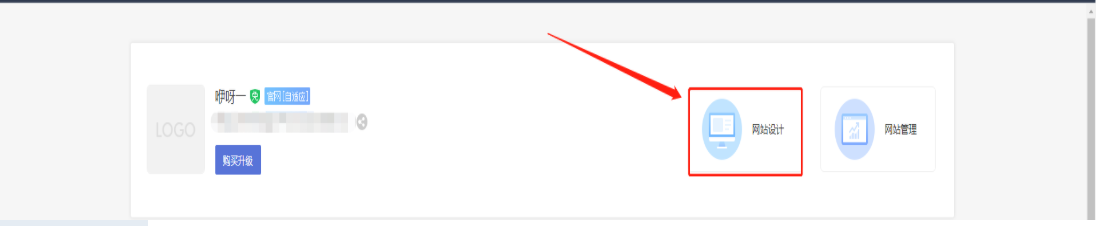
2.1、如果你还没复制自适应模板,请先通过“极速建站”功能复制自适应模板。(如果已复制自适应模板,请直接看2.2)
2.2、如果你已经复制自适应模板,请直接进入自适应模板的网站设计页面,然后点击页面左侧的“样式”按钮,即可设置网站样式。


三、如何设置自适应模板的网站样式?
接下来将会分别介绍【基础】、【顶部】和【底部】这三个部分的样式设置效果。
3.1、【基础】(分为3.1.1~3.1.3共3个小部分)
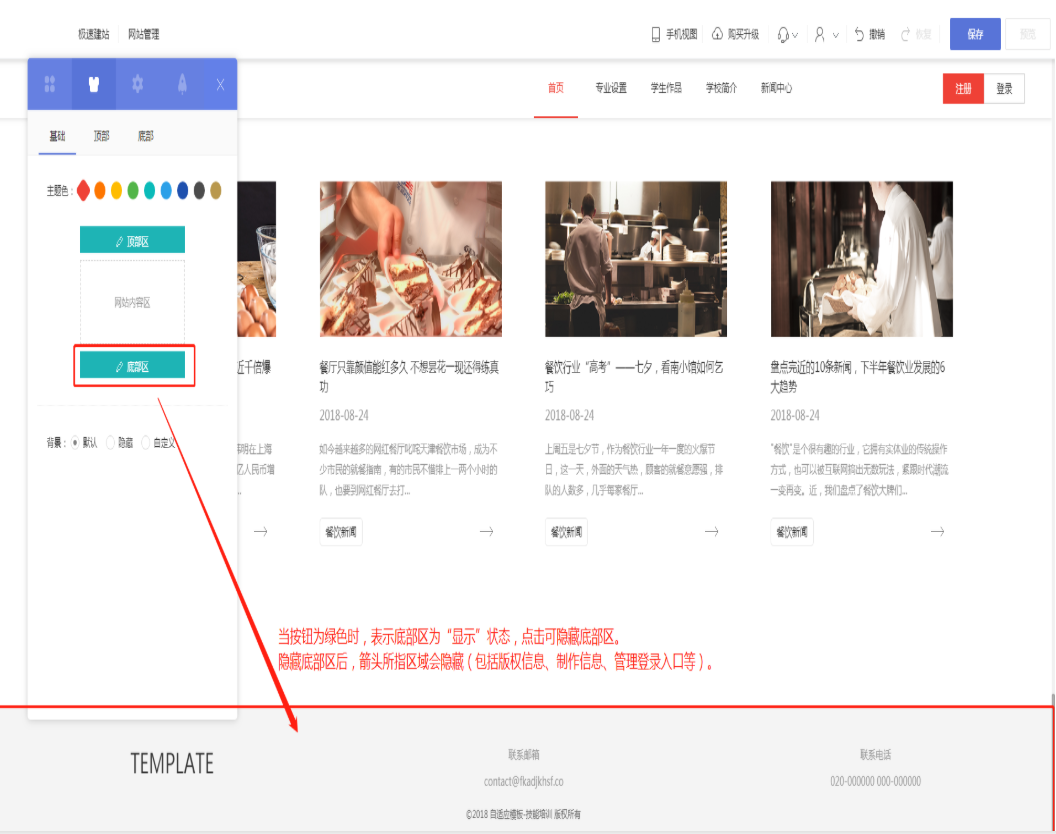
3.1.1、隐藏或显示顶部区/底部区
当隐藏顶部区或底部区时,【顶部】或【底部】的样式设置入口也会隐藏。



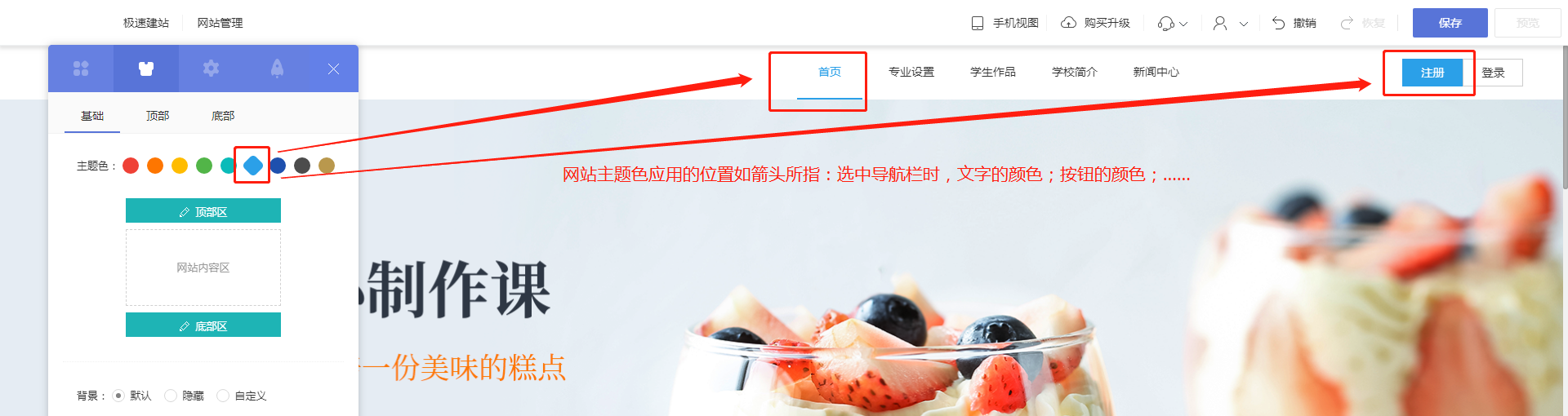
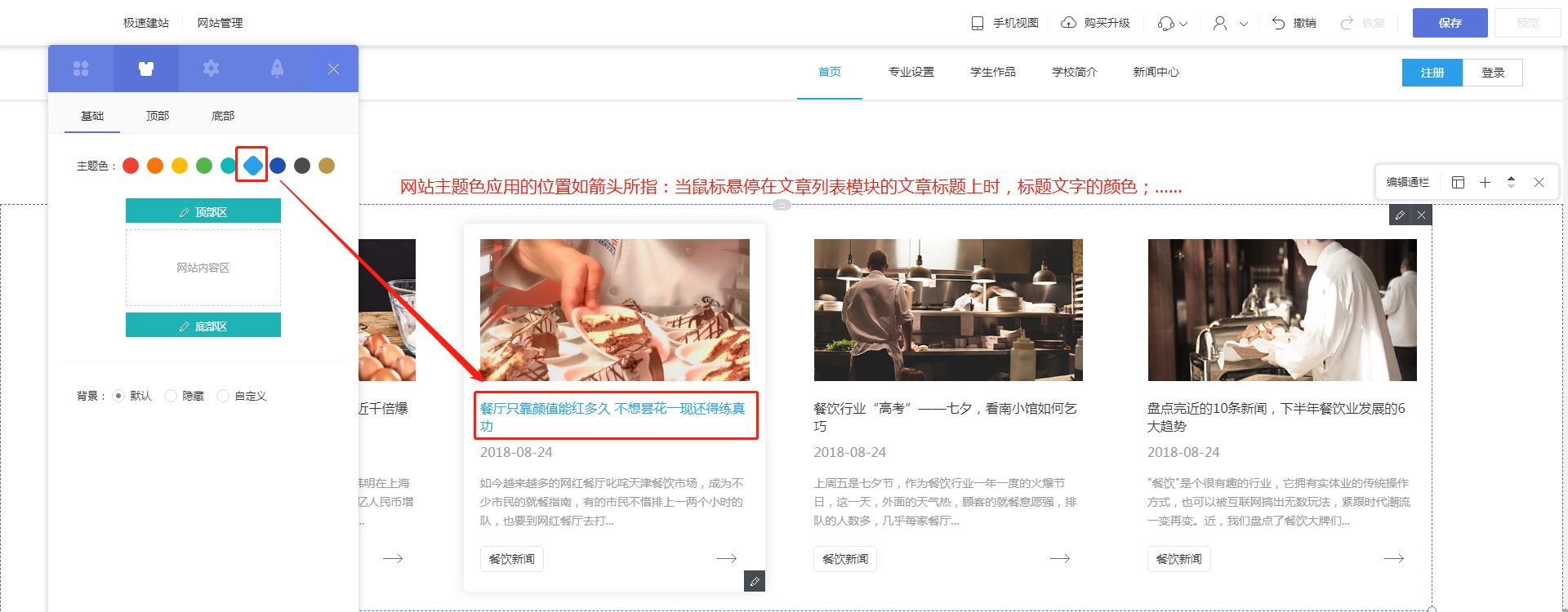
3.1.2、网站主题色
主题色应用的位置如图(包括但不限于如图的位置);


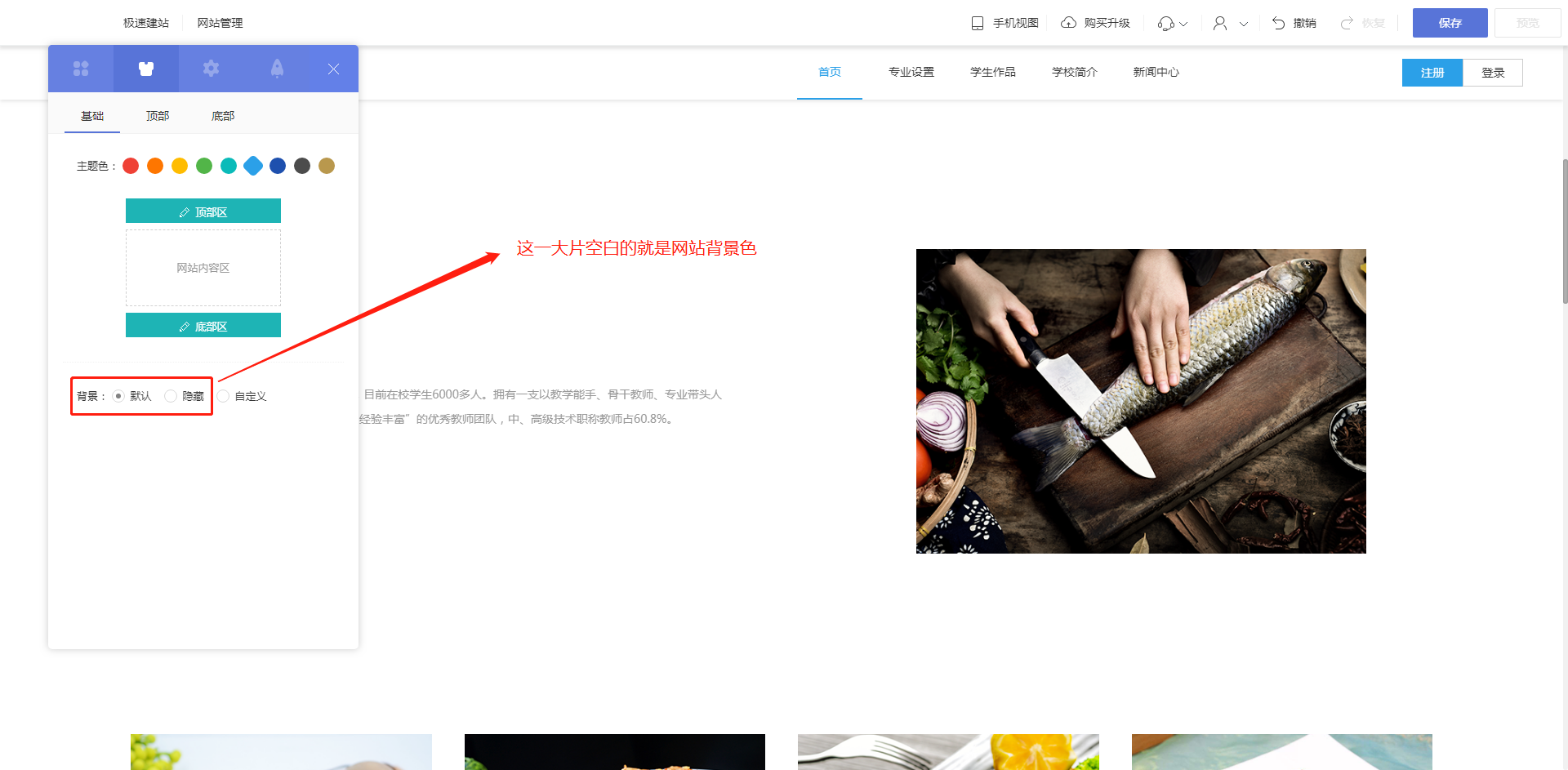
3.1.3、网站背景色
网站背景色有三种选择:默认、隐藏、自定义。

a.默认:目前默认背景色为白色(如上图);
b.隐藏:隐藏即背景色为透明,但视觉上与选择“默认”时无差异(如上图);
c.自定义:自定义有三种选择,分别是“纯色”、“渐变”、“图片”;
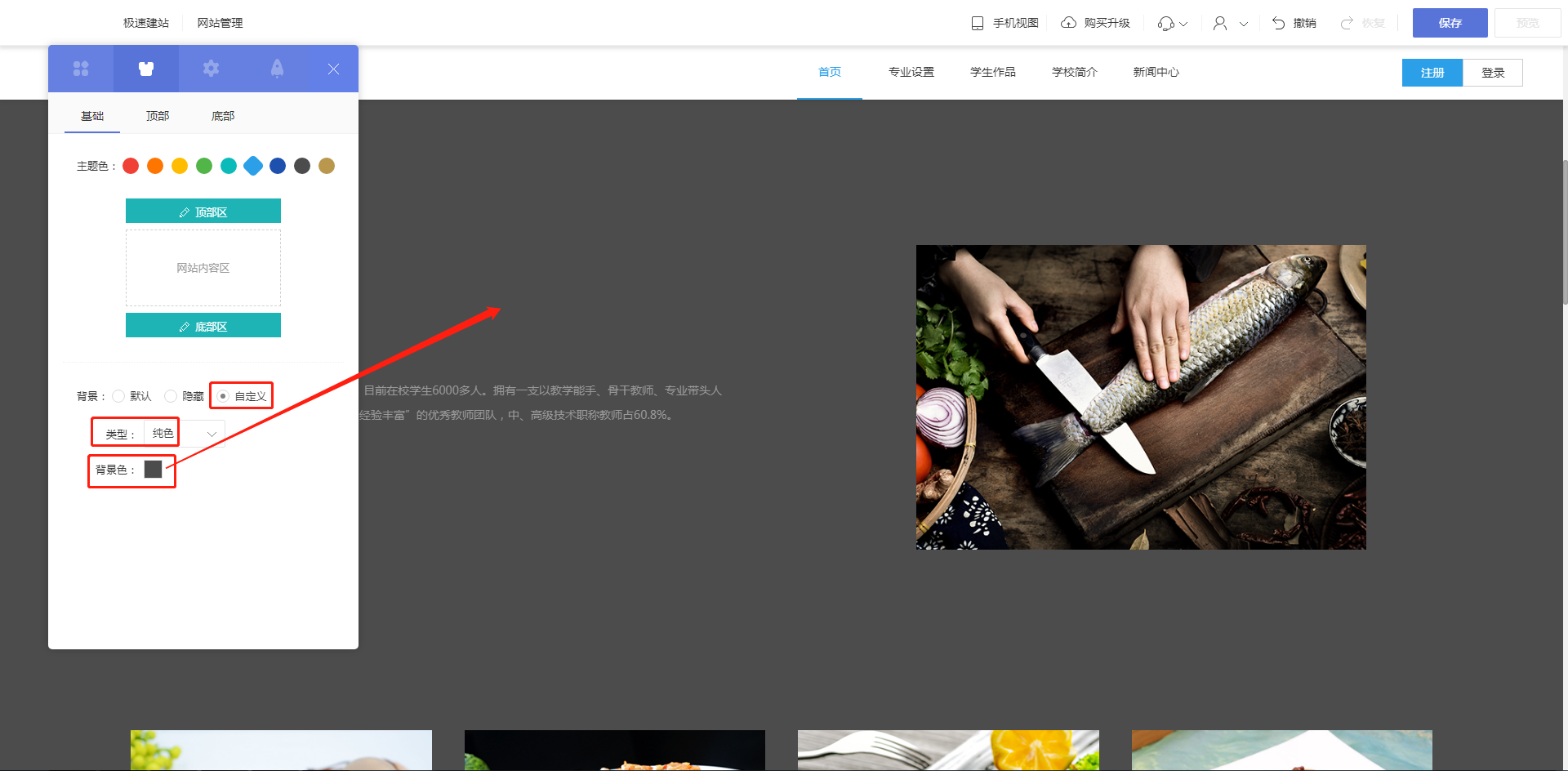
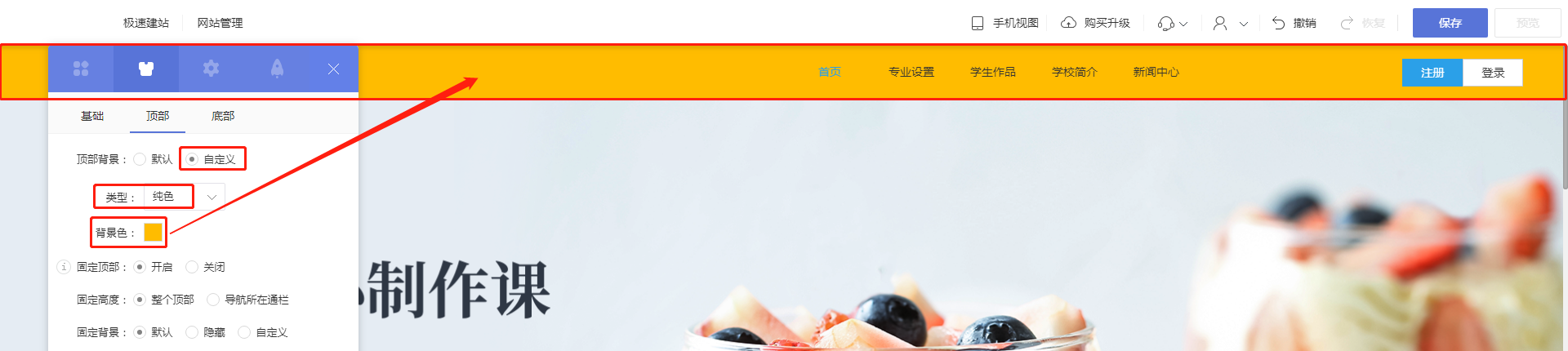
c-1.纯色:效果如下图;

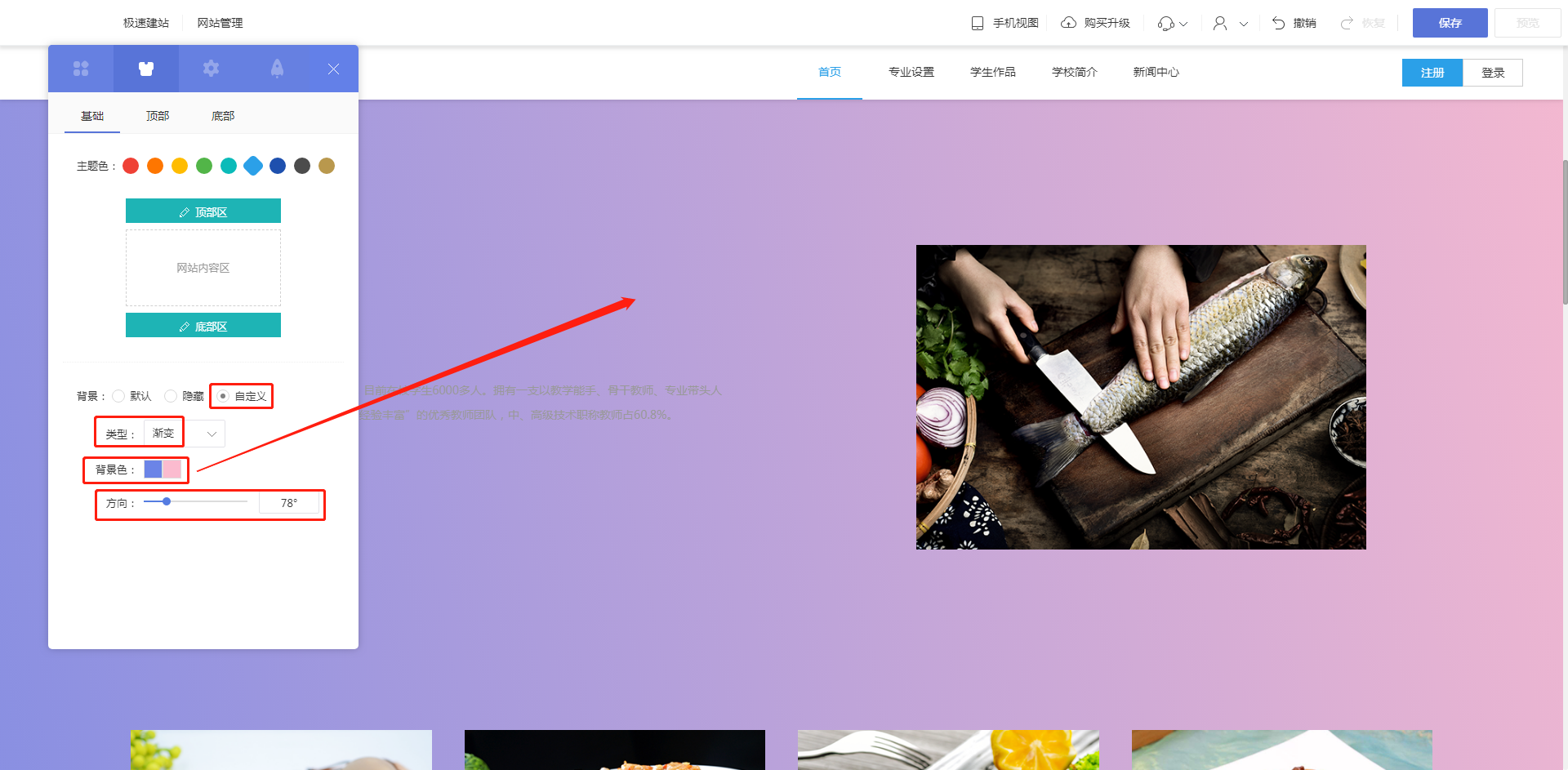
c-2.渐变:可选择两种颜色,使背景色呈渐变效果,渐变的方向还可以调节,效果如下图;

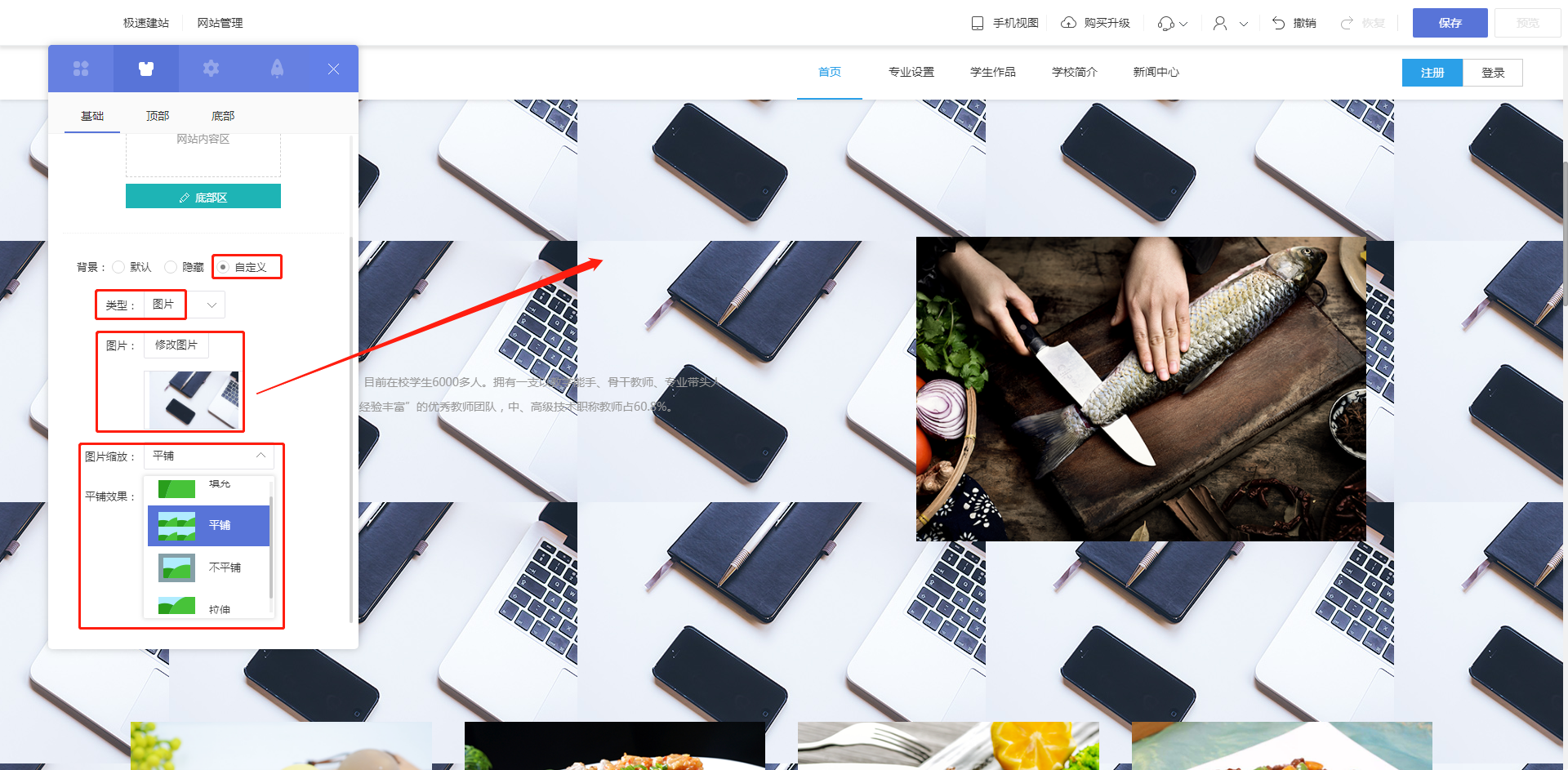
c-3.图片:可添加图片作为网站背景,图片缩放效果可选择“填充”、“平铺”、“不平铺”、“拉伸”,效果如下图;

3.2、【顶部】(分为3.2.1~3.2.4共4个小部分)
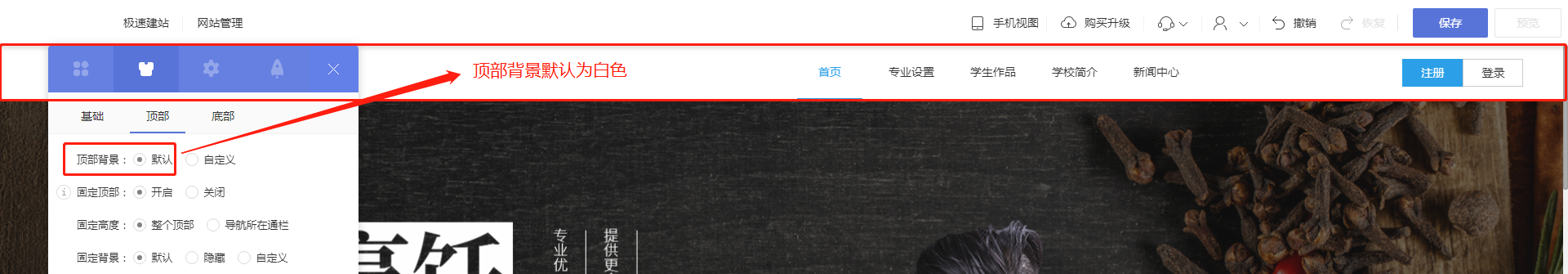
3.2.1、顶部背景
顶部背景分为“默认”和“自定义”两种选择;选择“自定义”时,又分为“纯色”、“渐变”、“图片”三种效果,设置方法与上文的网站背景色设置一样(可查看步骤3.1.3),此处不再赘述。


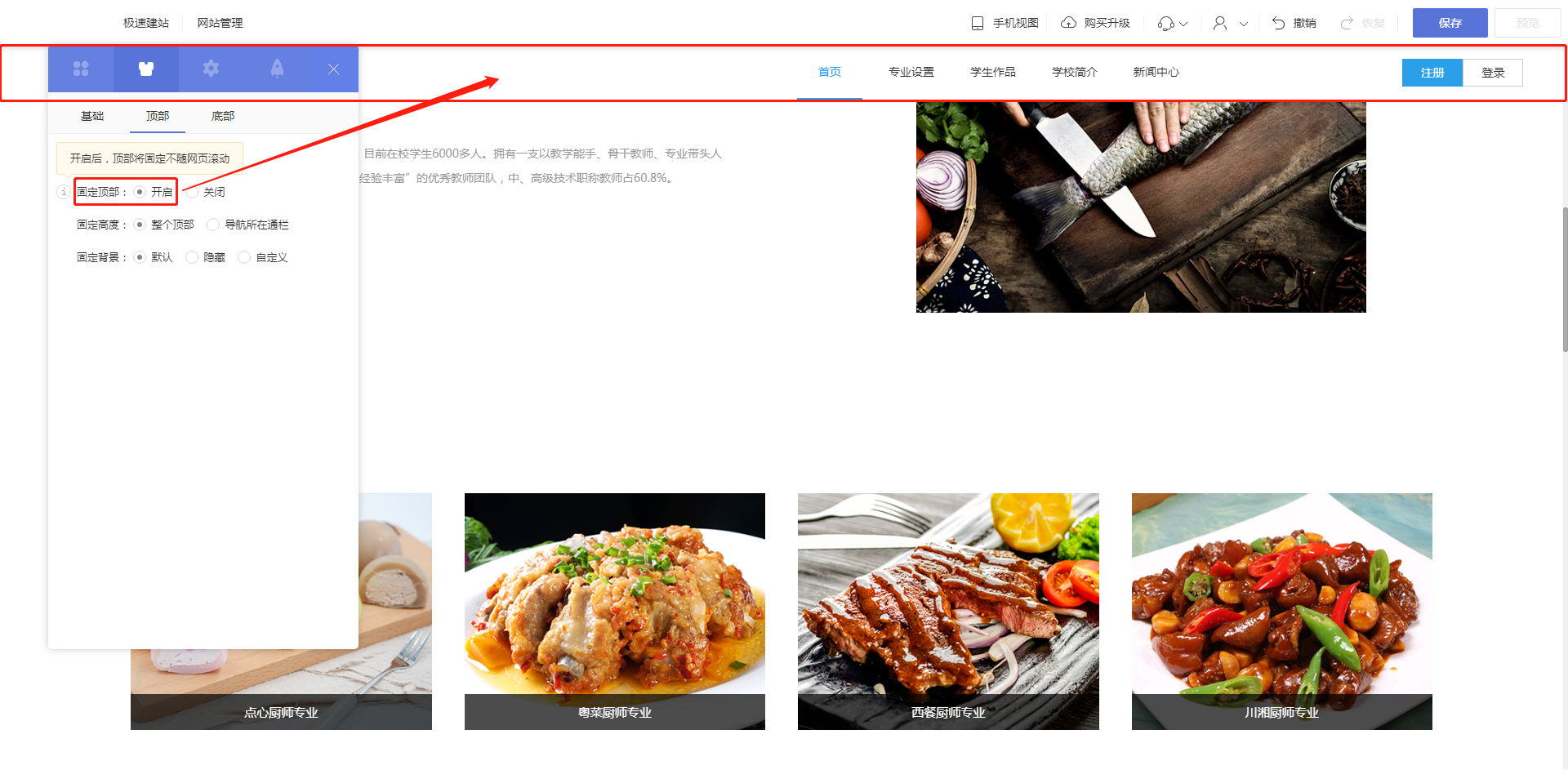
3.2.2、开启/关闭“固定顶部”
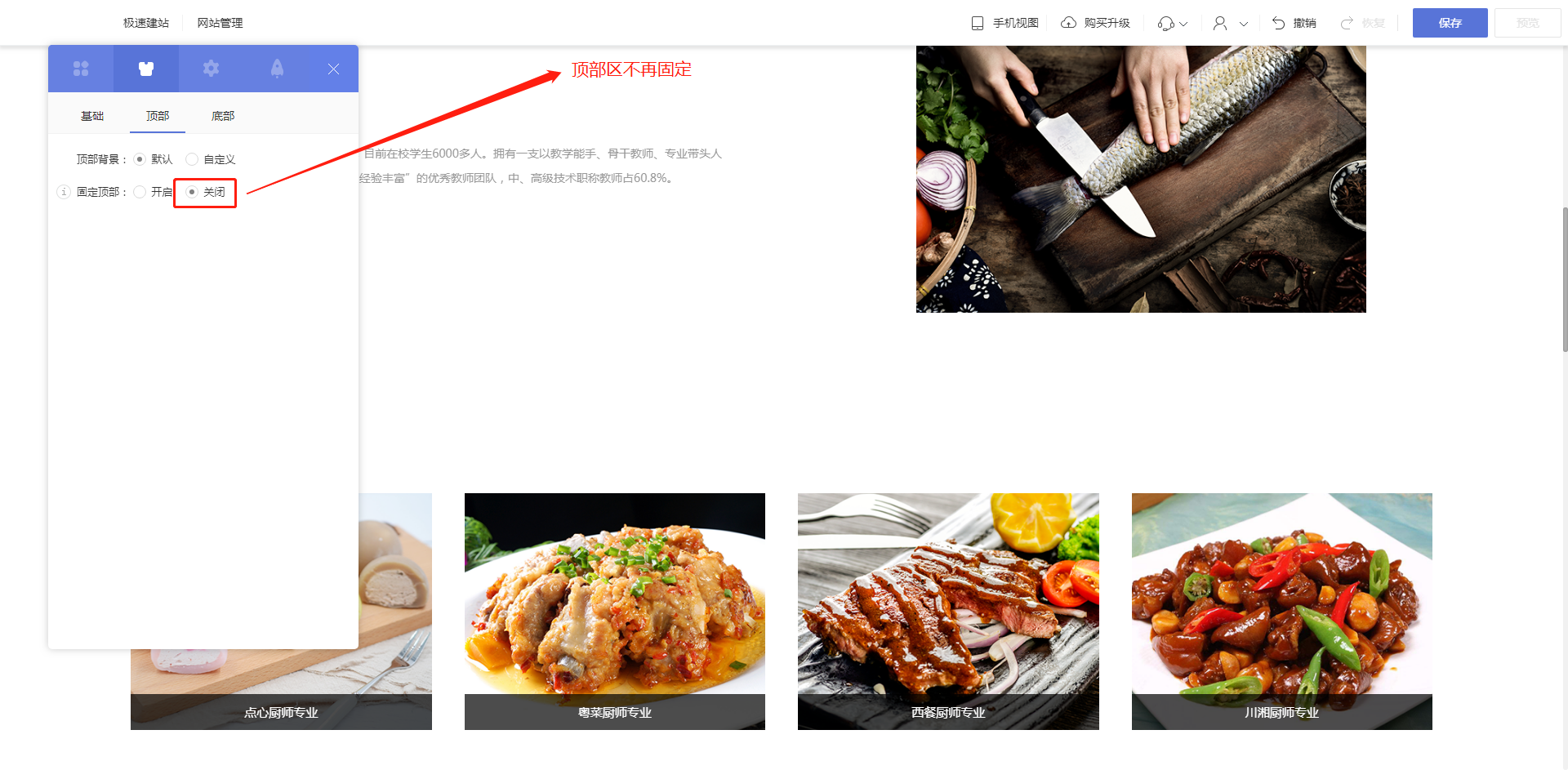
开启后,顶部区域将固定不随网页滚动,效果如下图;关闭后,顶部区域不再固定,且“固定高度”和“固定背景”设置项将会隐藏。


3.2.3、固定高度
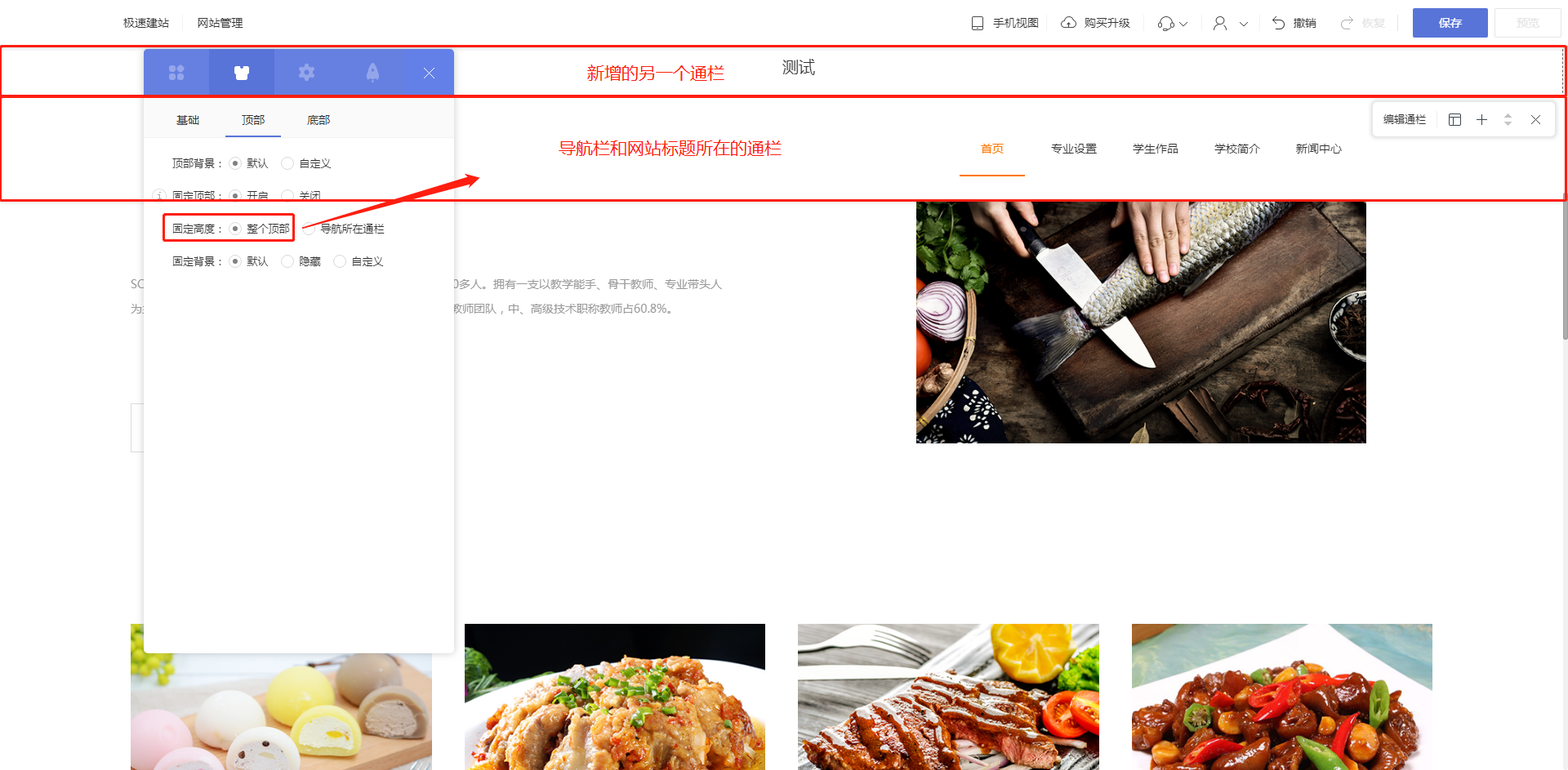
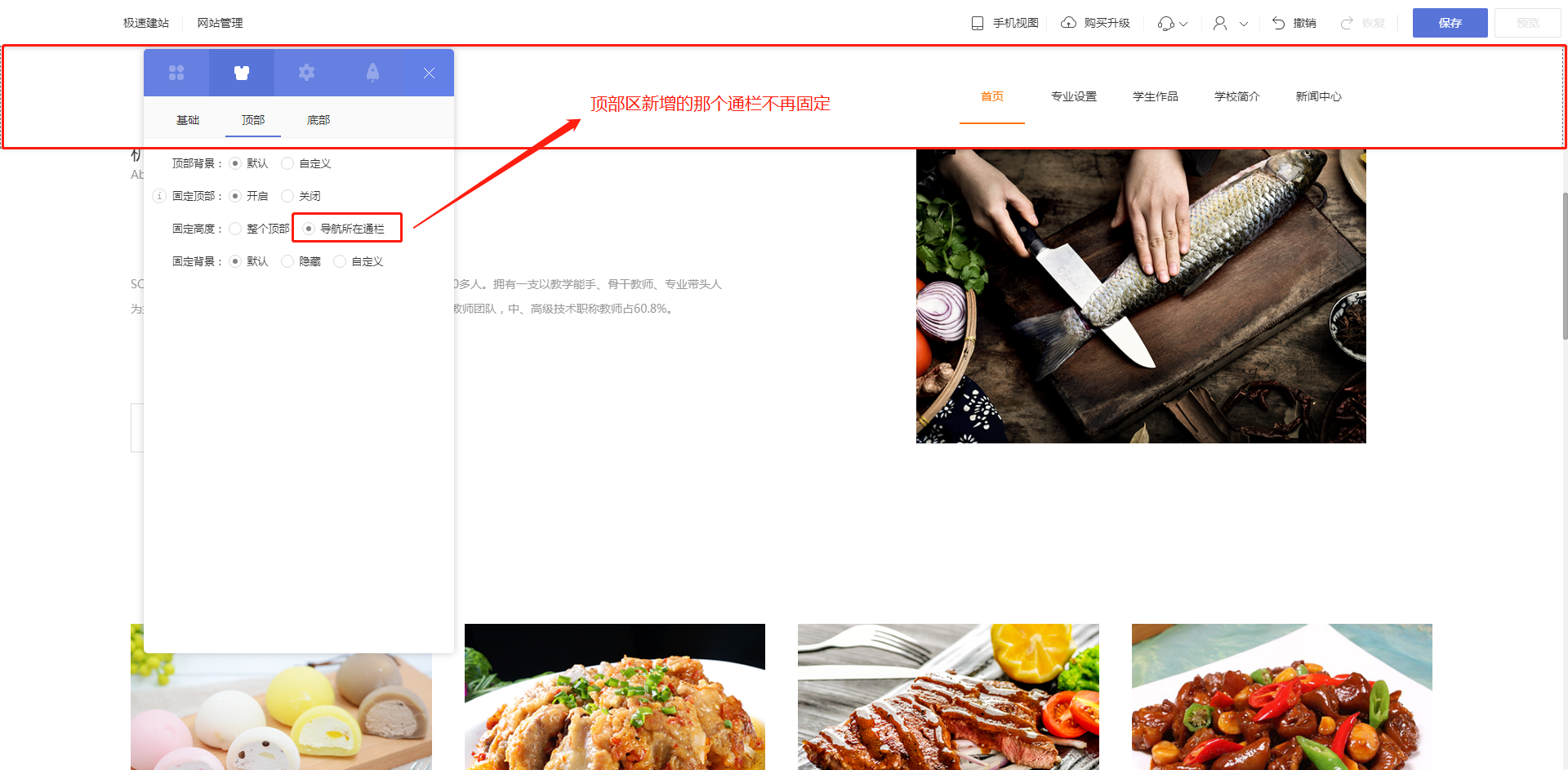
当开启“固定顶部”时,可设置“固定高度”为“整个顶部”或“导航栏所在通栏”。
需要说明的是:复制自适应模块后,顶部区域默认只有一个通栏,导航栏和网站标题都放在这一个通栏内。因此当顶部区域只有一个通栏时,选择“固定高度”为“整个顶部”或“导航栏所在通栏”在视觉上都没有差异。
当顶部区有两个或以上通栏时,选择“固定高度”为“整个顶部”或“导航栏所在通栏”的效果差异如下图。


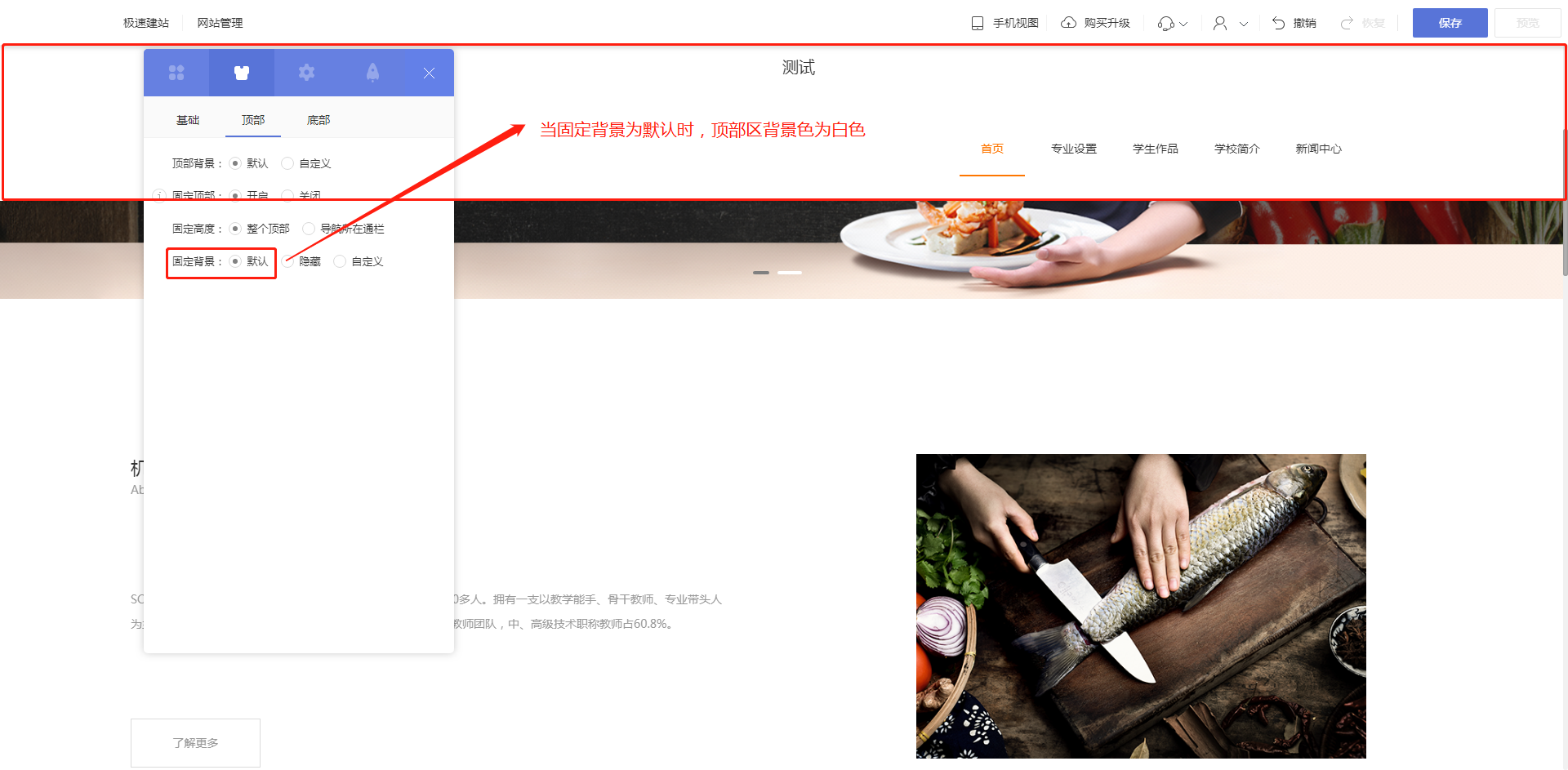
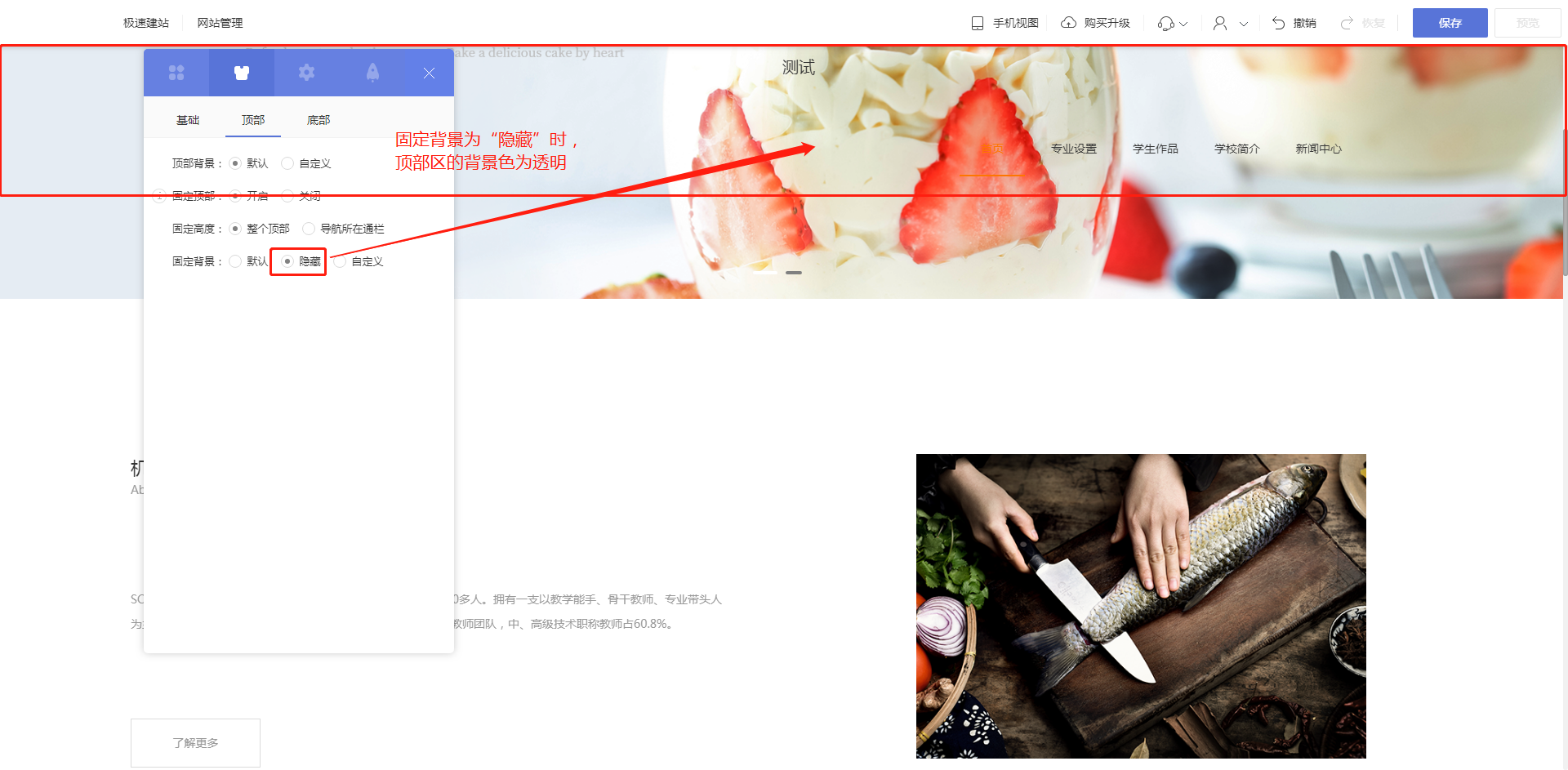
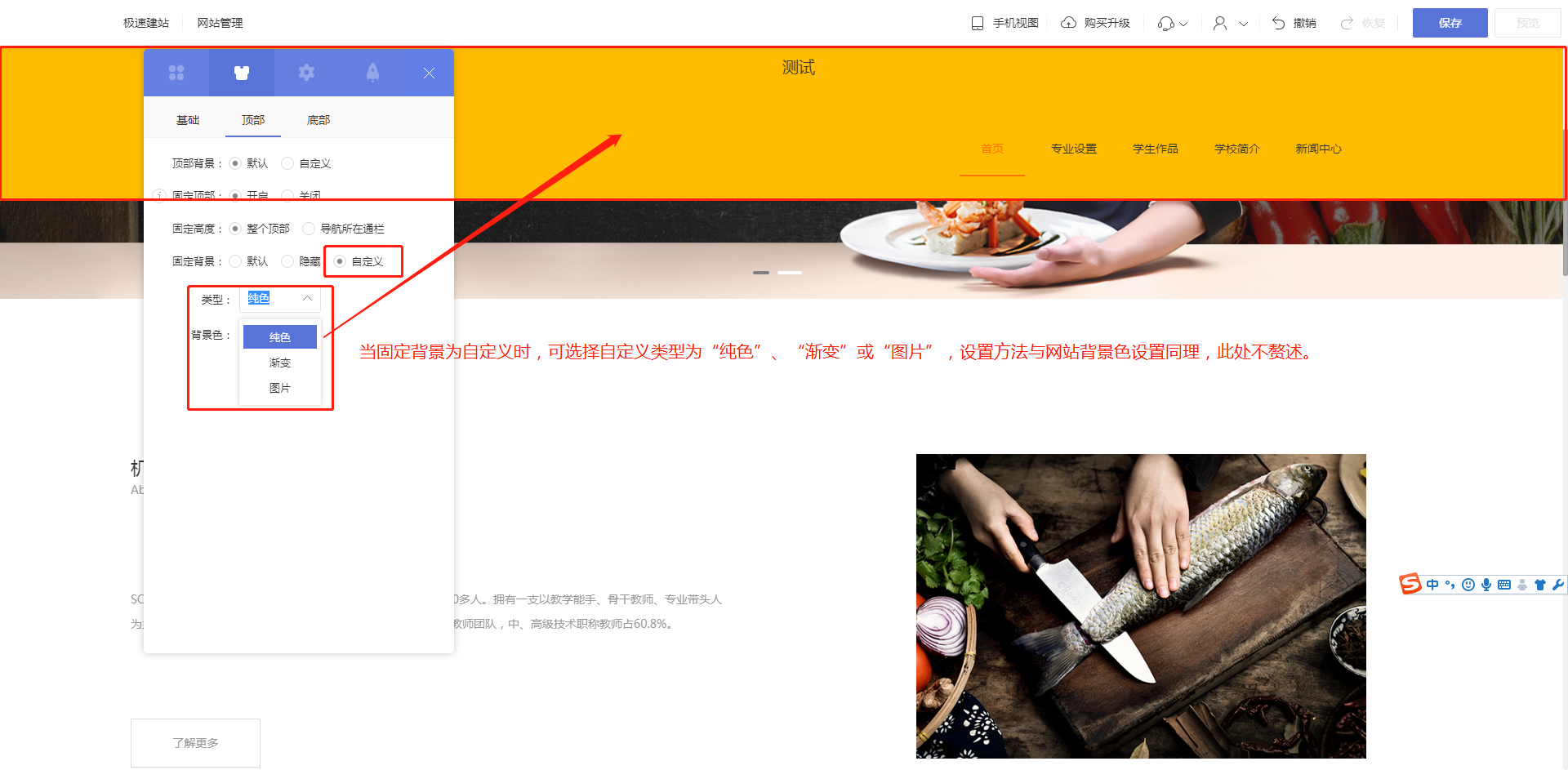
3.2.4、固定背景
当开启“固定顶部”时,可设置“固定背景”为“默认”、“隐藏”或“自定义”;三者的效果差异如下图。



3.3、【底部】(分为3.3.1~3.3.4共4个小部分)
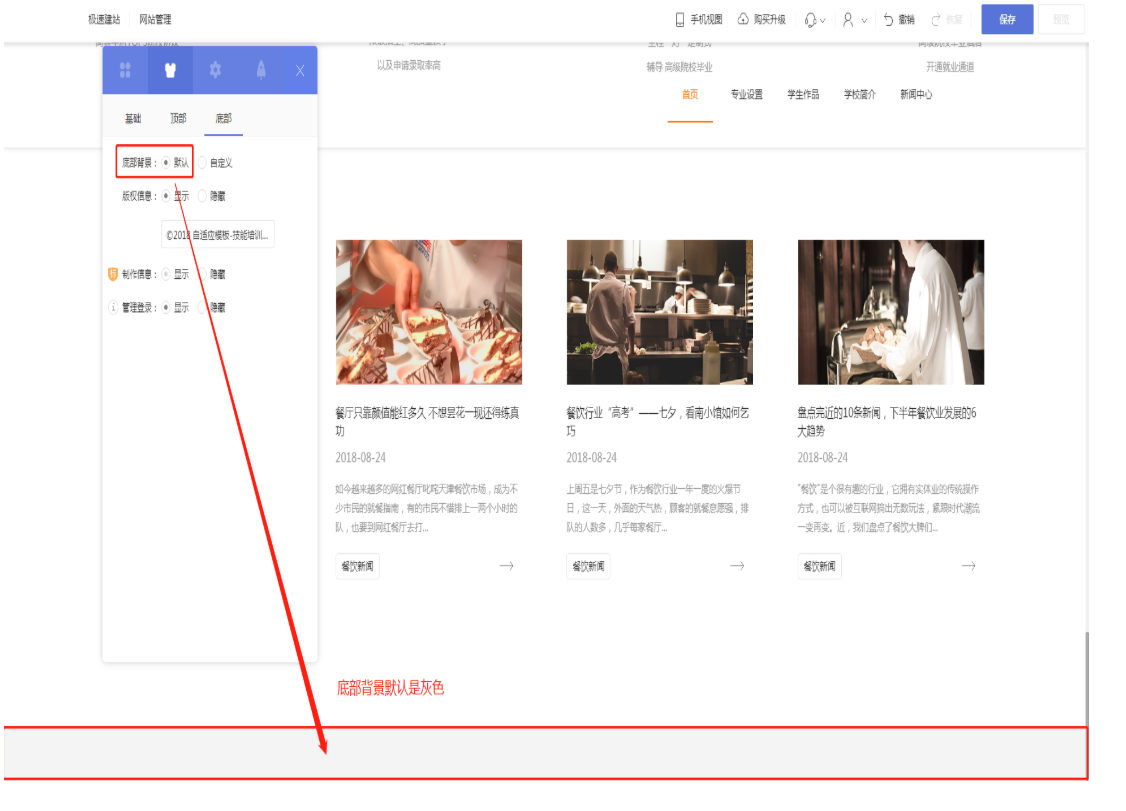
3.3.1、底部背景
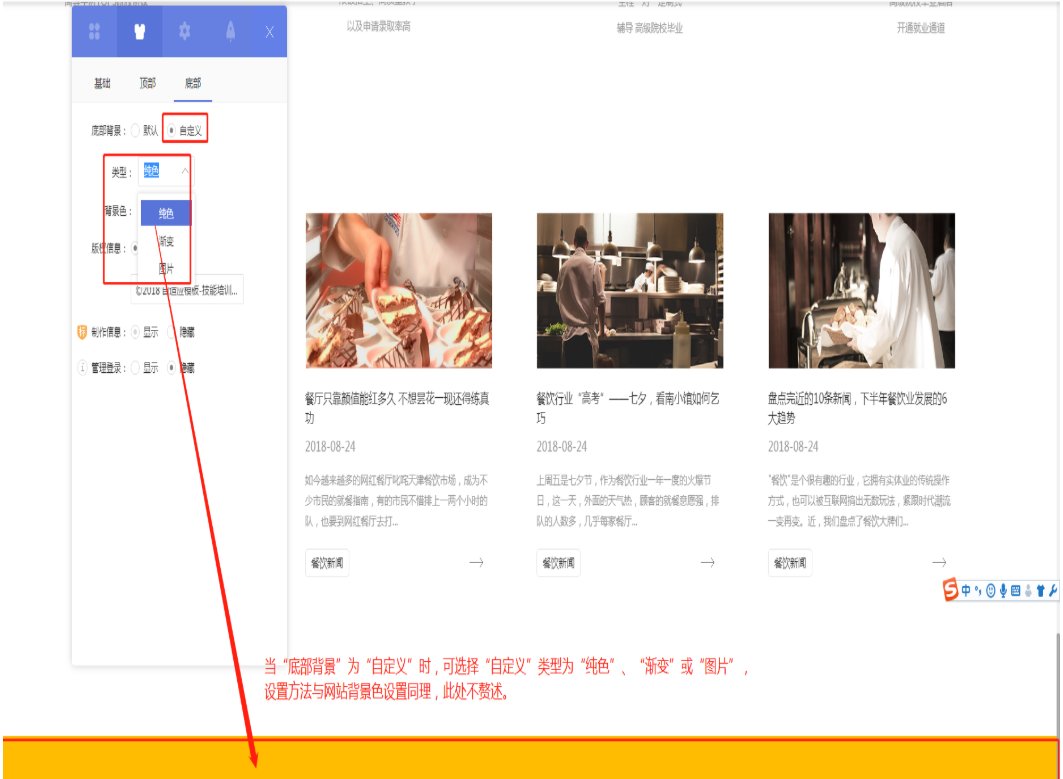
可设置“底部背景”为“默认”或“自定义”,当设置为“自定义”时还可选择“自定义”的类型为“纯色”、“渐变”或“图片”;两者效果差异如下图。


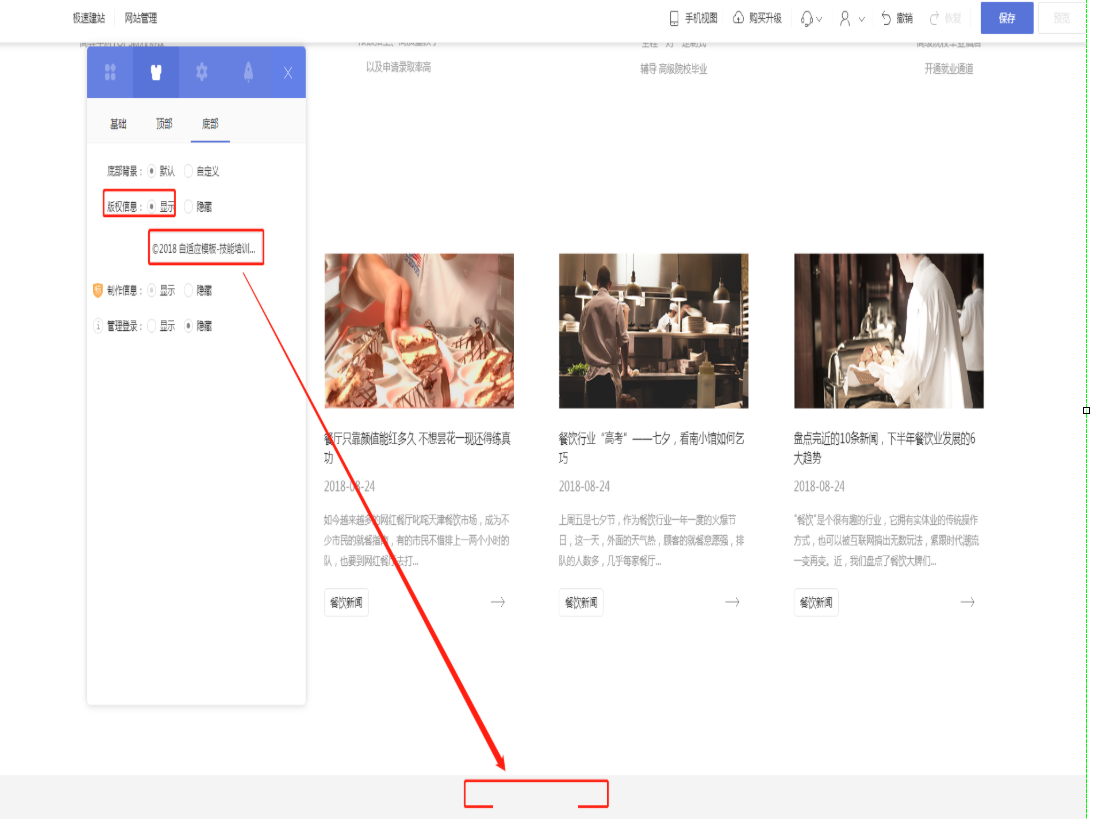
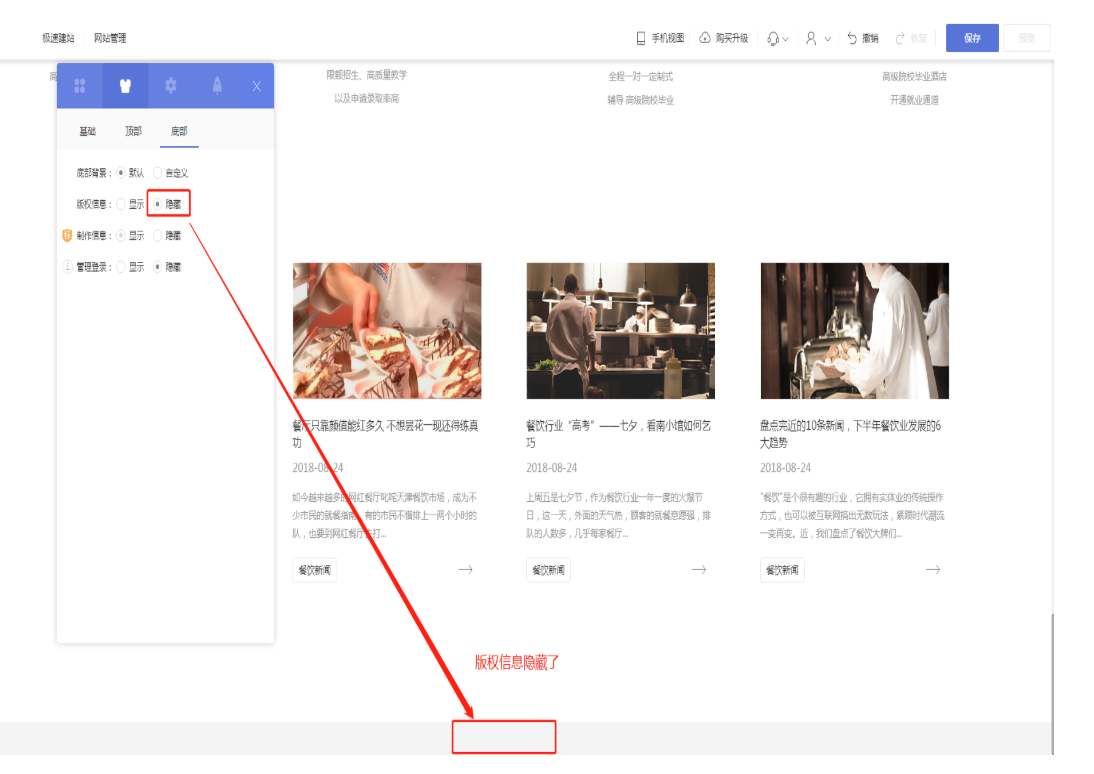
3.3.2、版权信息
可显示或隐藏“版权信息”,选择“显示”时,“版权信息”内容可编辑;两者效果差异如下图。


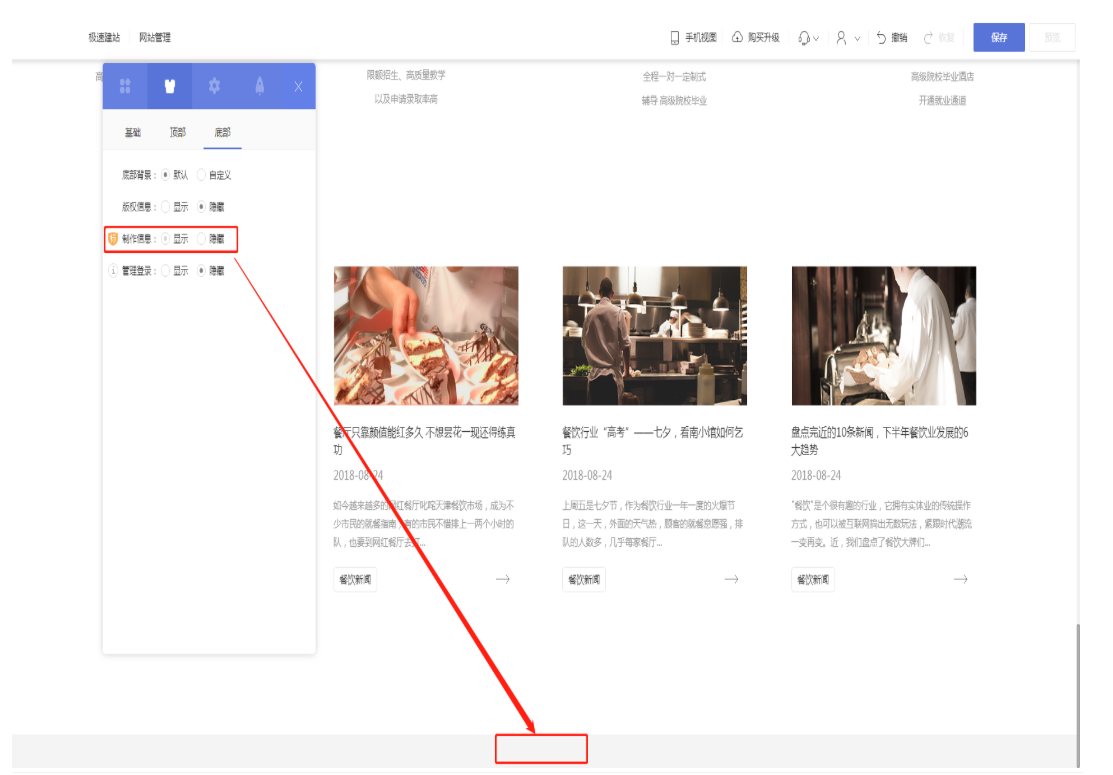
3.3.3、制作信息
购买了网站标准版或以上版本的用户可选择“隐藏”制作信息,默认为“显示”。

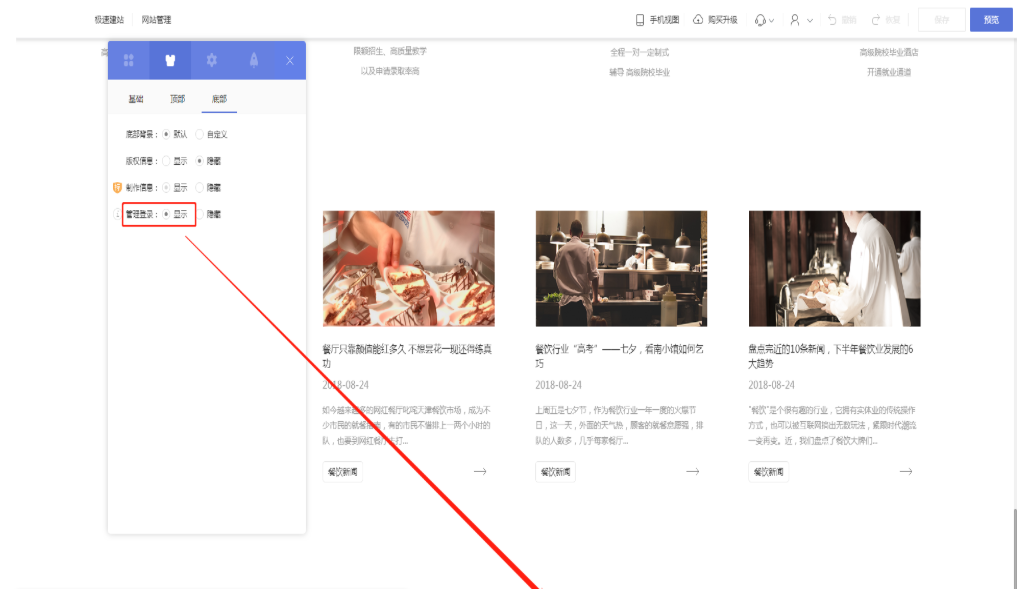
3.3.4、管理入口
可显示或隐藏“管理登录”入口,“显示”后,您可以从此入口登录您的账号;


评论(0)