【使用场景】
【功能说明】
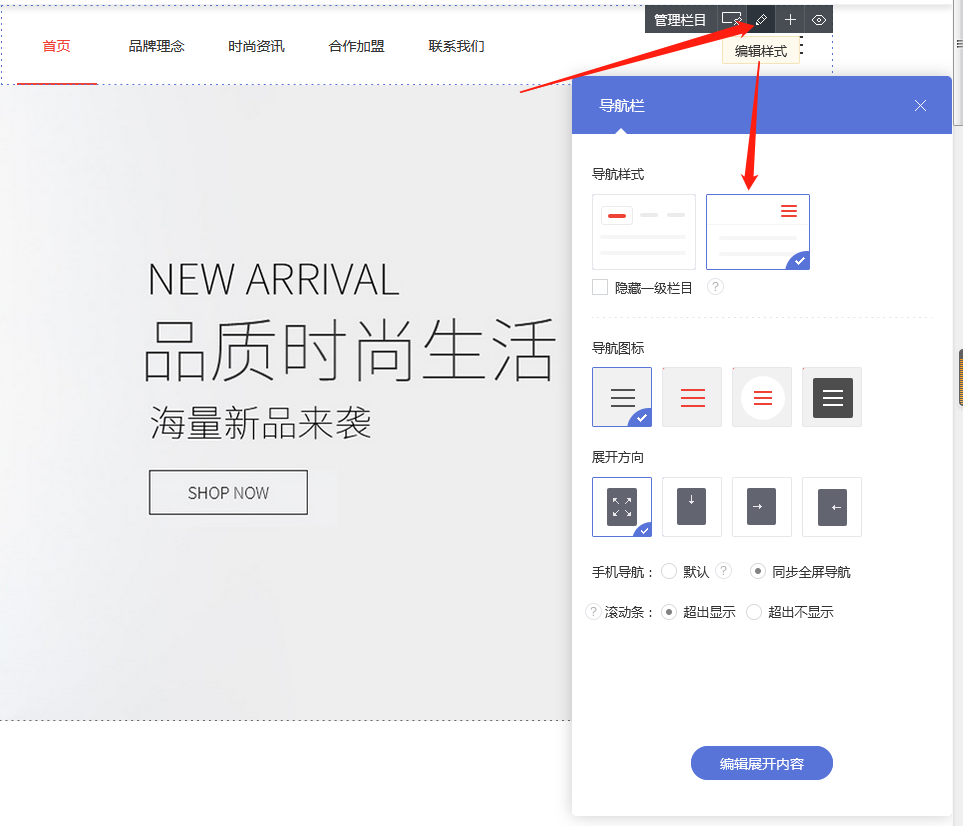
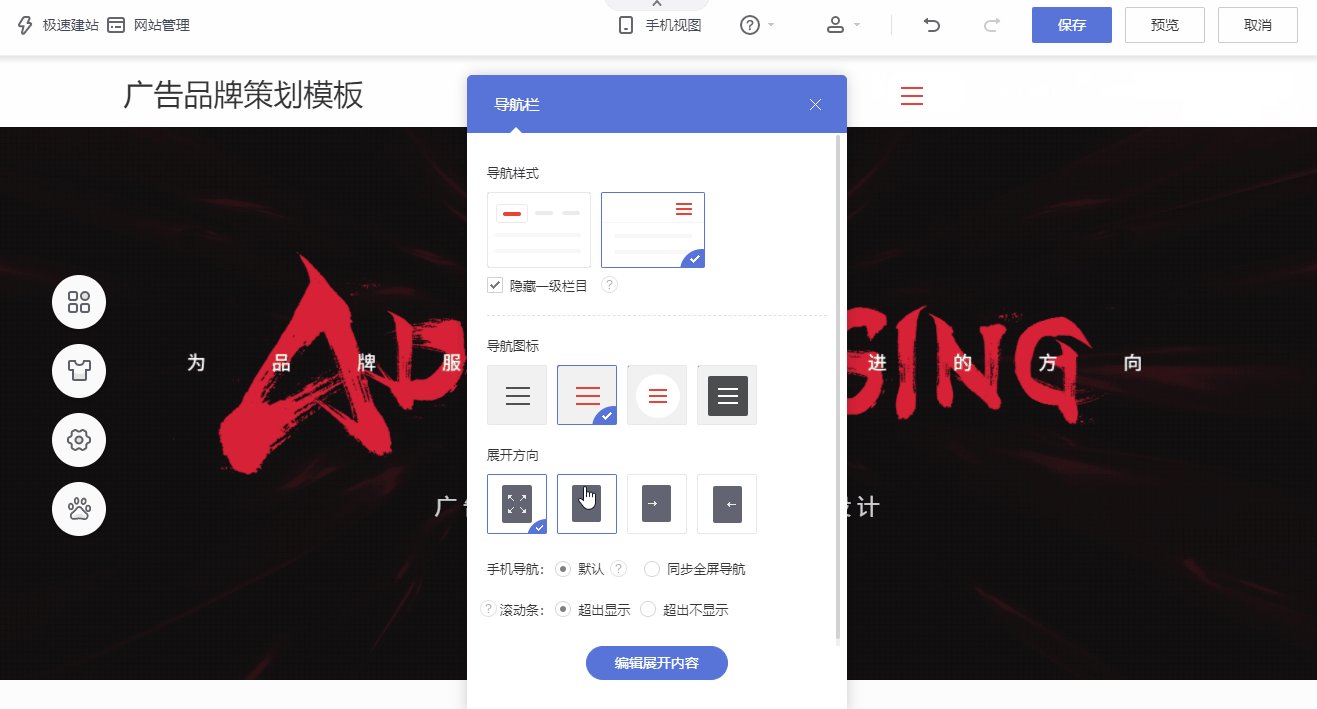
1. 鼠标悬停导航栏,点击工具栏中“编辑样式”按钮,在“导航栏样式”中选择第二项,即可开启全屏导航模式

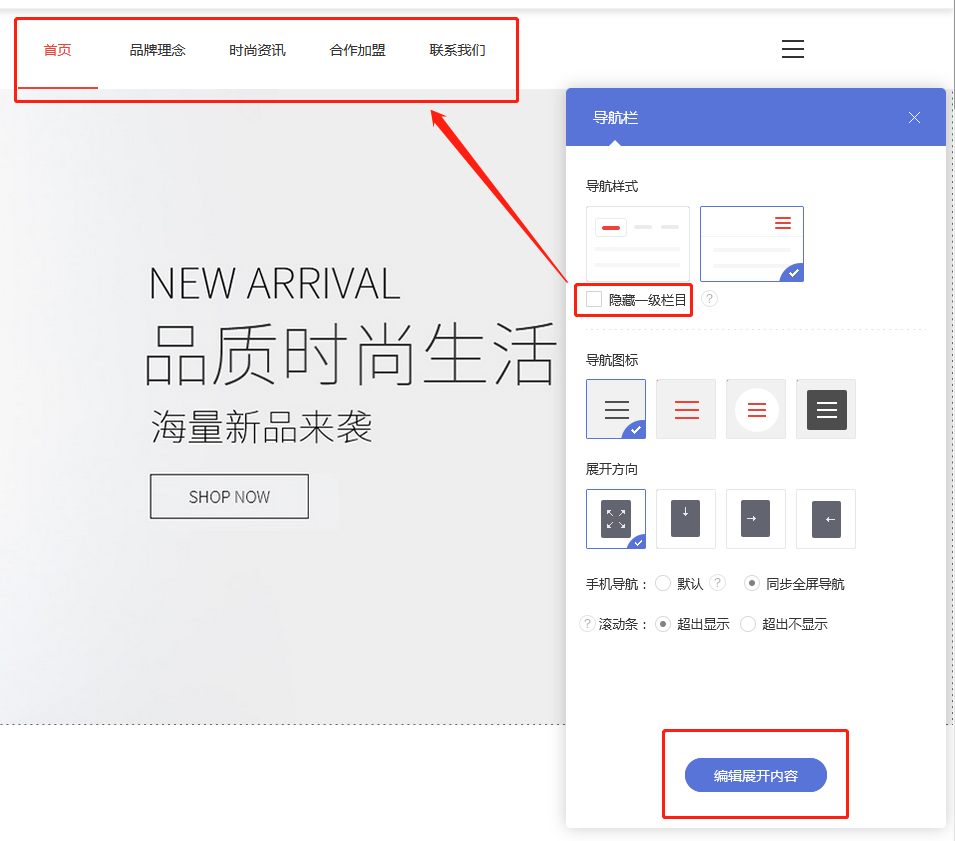
2. 选择是否隐藏一级栏目,设置导航图标、展开方向等细节, 点击“编辑展开内容”按钮,即可设计全屏展开后的样式

3. 全屏样式设计可选择添加模块或素材,编辑完毕后点击右上方的“×”按钮即可退出编辑模式

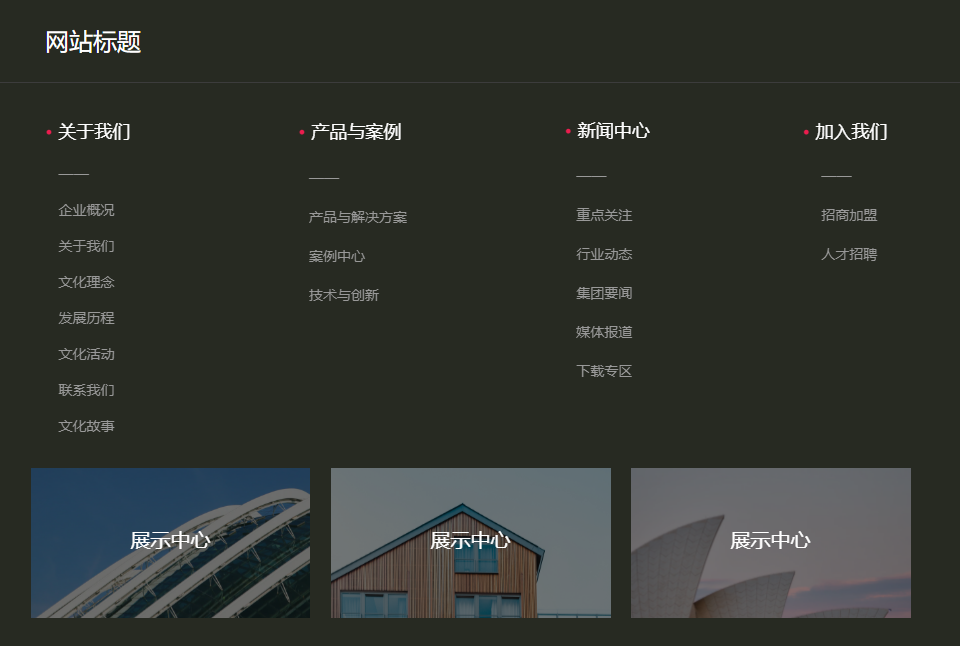
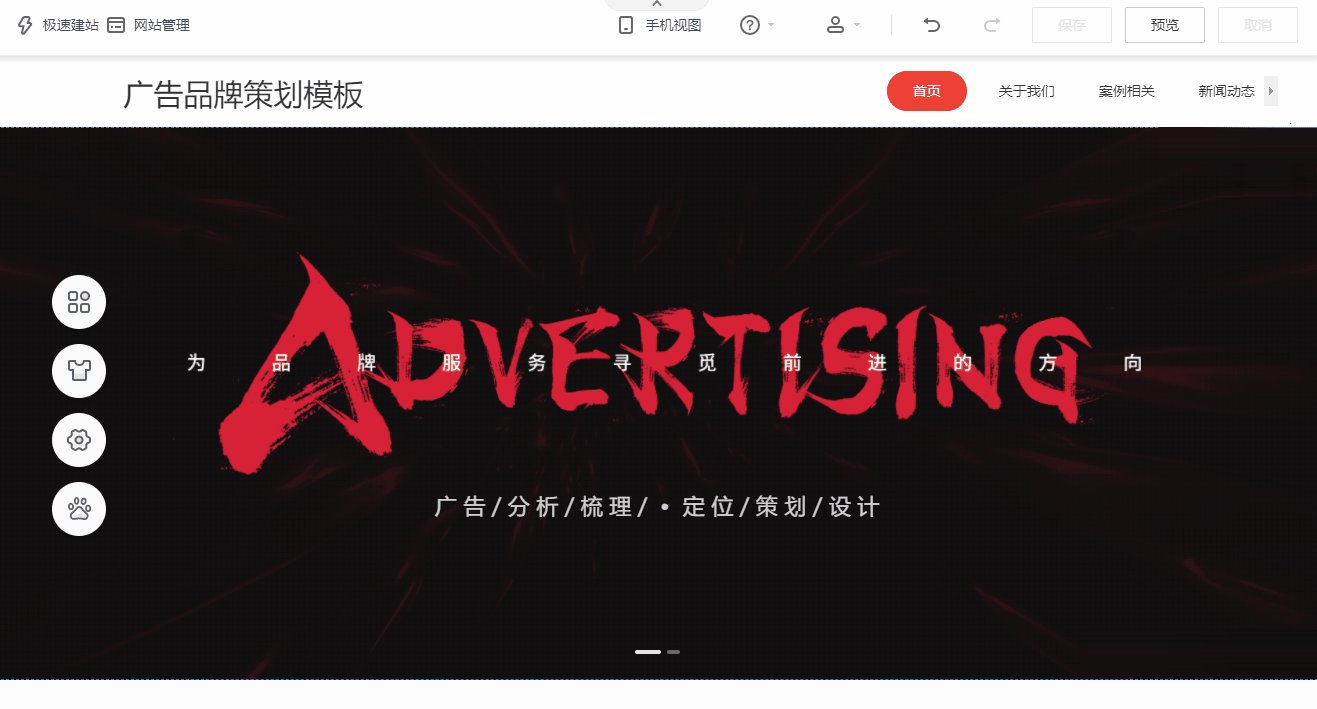
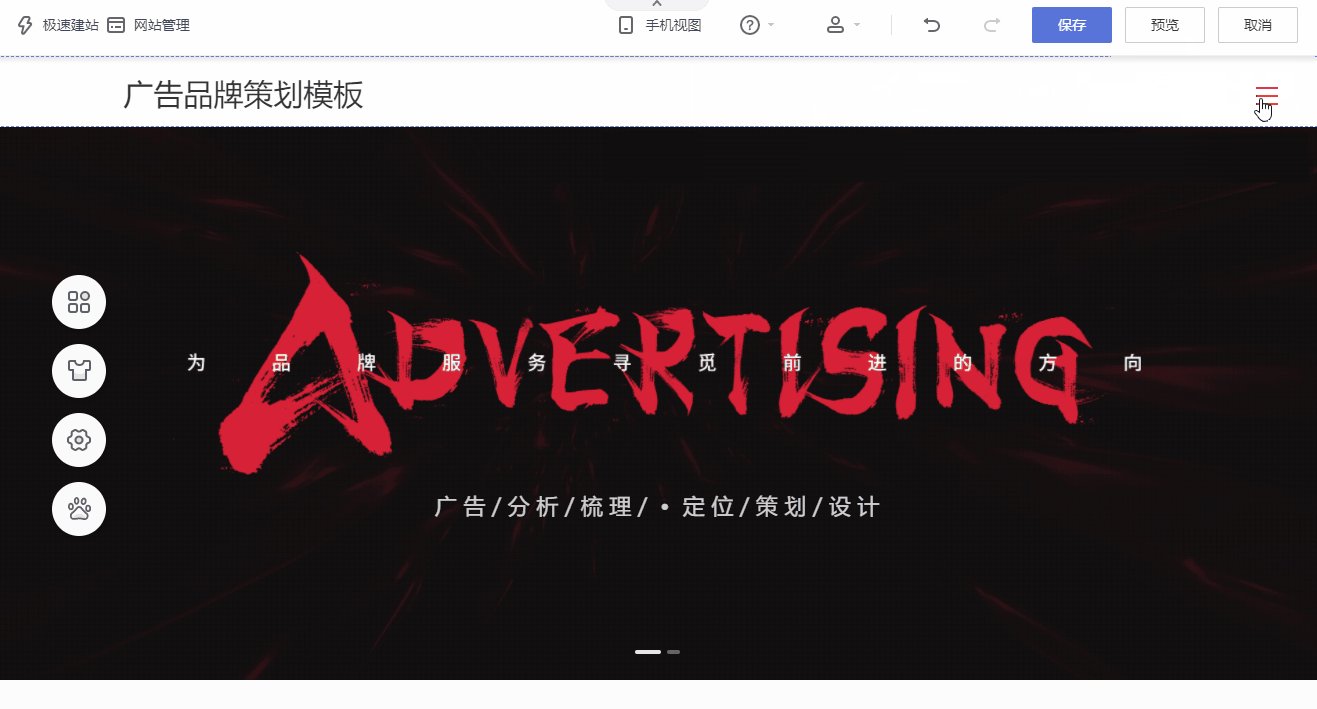
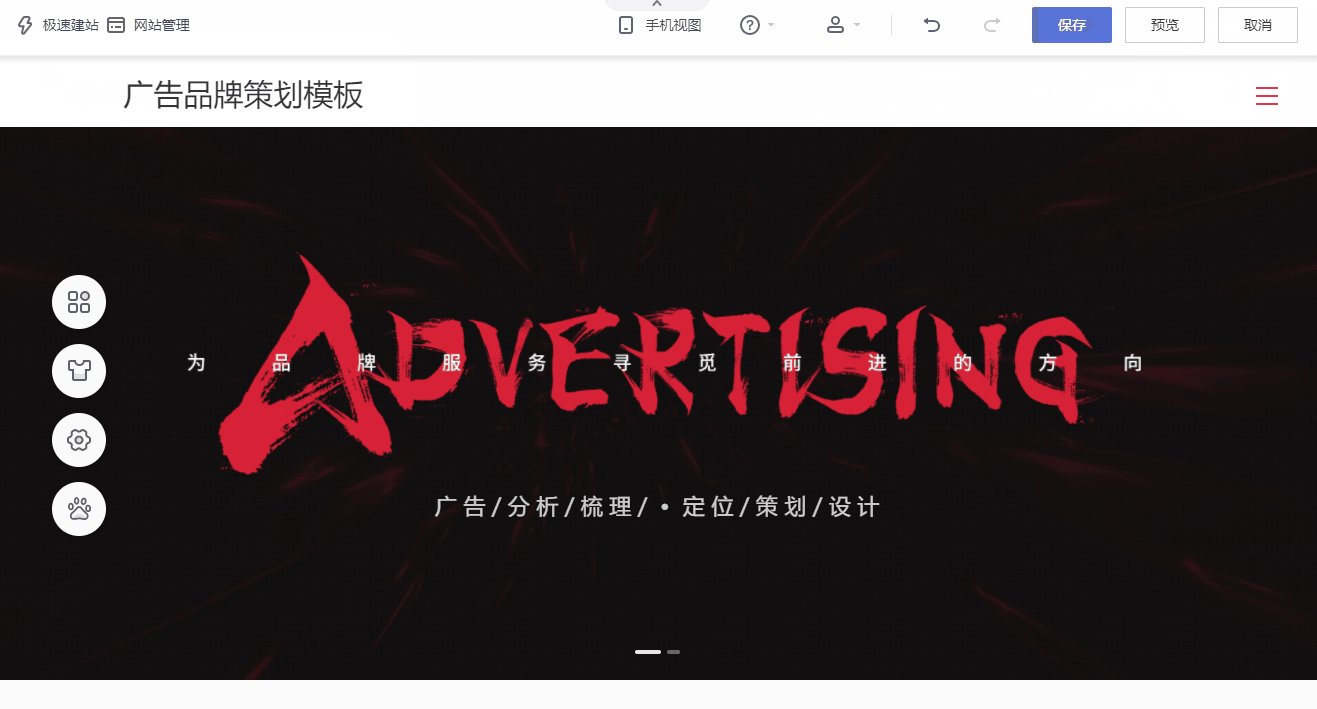
4. 全屏导航实现的效果可参考下图
样式一:
 样式二:
样式二:

样式三:

样式四:

动图教程如下:
 ▲ 全屏导航设置教程
▲ 全屏导航设置教程
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

评论(0)