一、概述
网站横幅:可使用图片文件作为横幅。
二、如何添加网站横幅?(如果已有横幅,可跳过此步骤,直接看第三步)
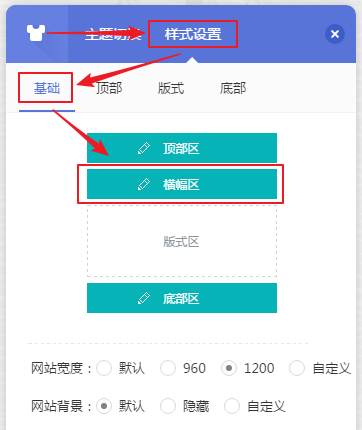
2.1、进入电脑版网站设计页面后,点击页面左侧的“样式”按钮,再选择“样式设置”–“基础”,开启“横幅区”(当横幅区显示为绿色时,表示已开启);


2.2、将鼠标移动到横幅上,点击“编辑横幅”按钮;

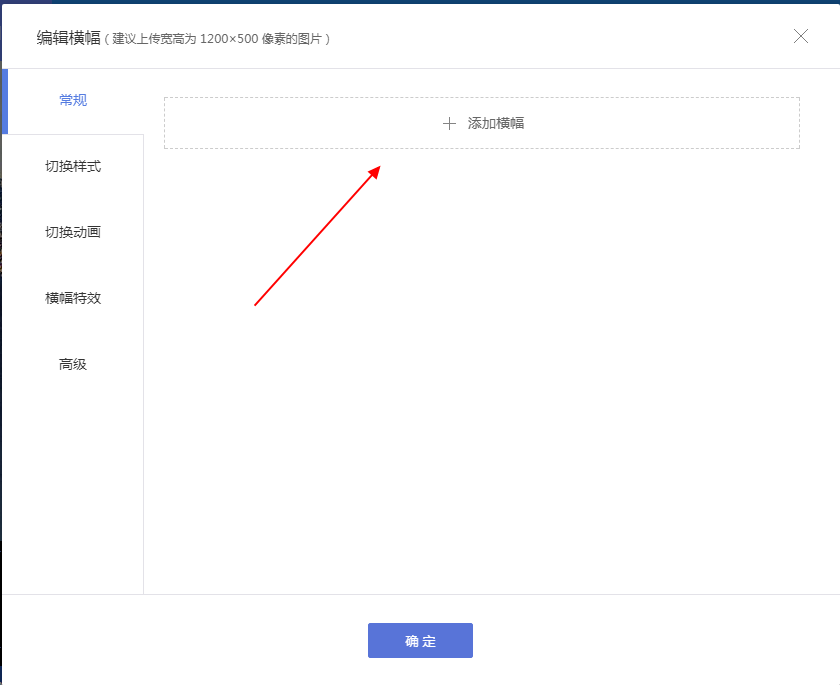
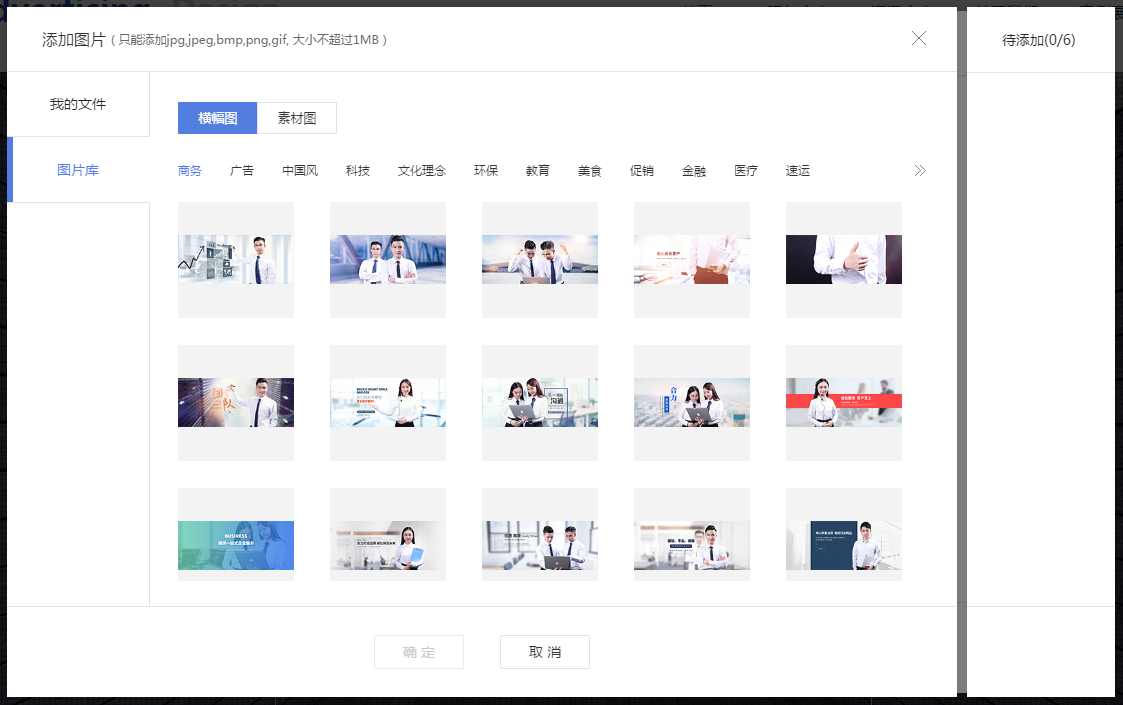
2.3、在弹出的编辑窗口中,点击“添加横幅”;横幅图片可从我们的图片库中选择合适的图片,也可以上传自己电脑上的图片作为横幅,支持添加多张图片作为横幅。(PS:图片建议尺寸,不同的横幅的宽高,是不一样的哦~)


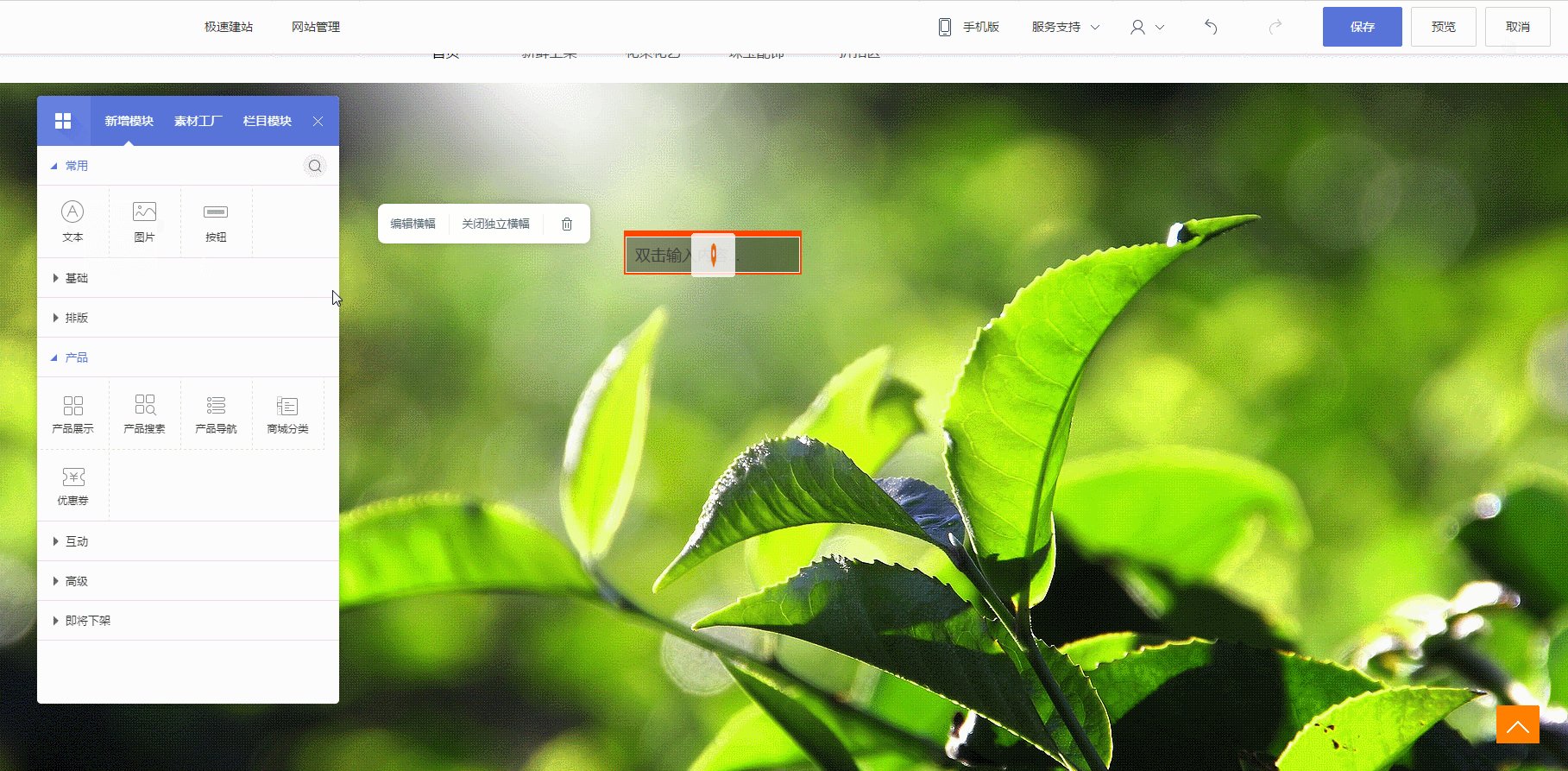
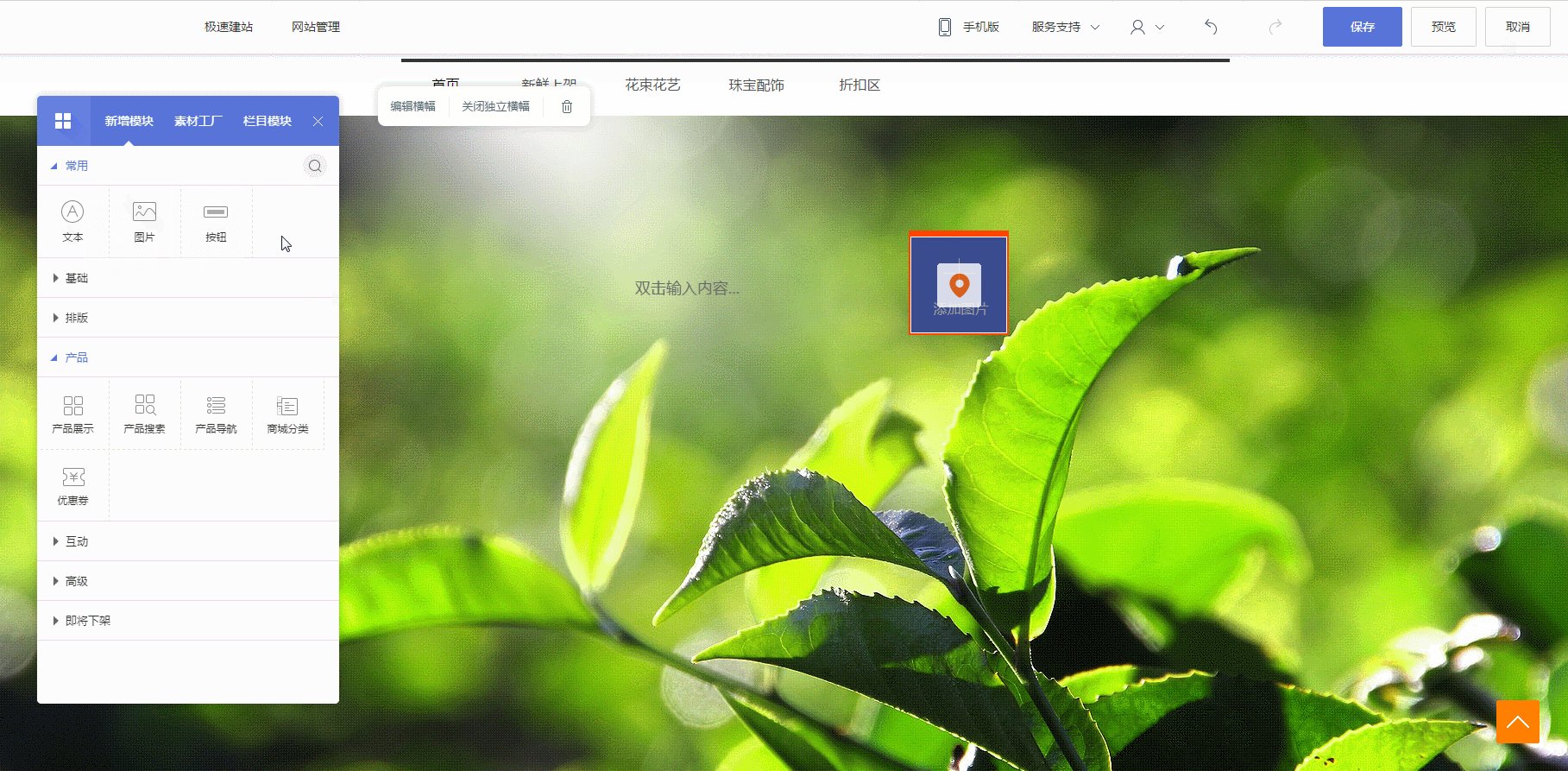
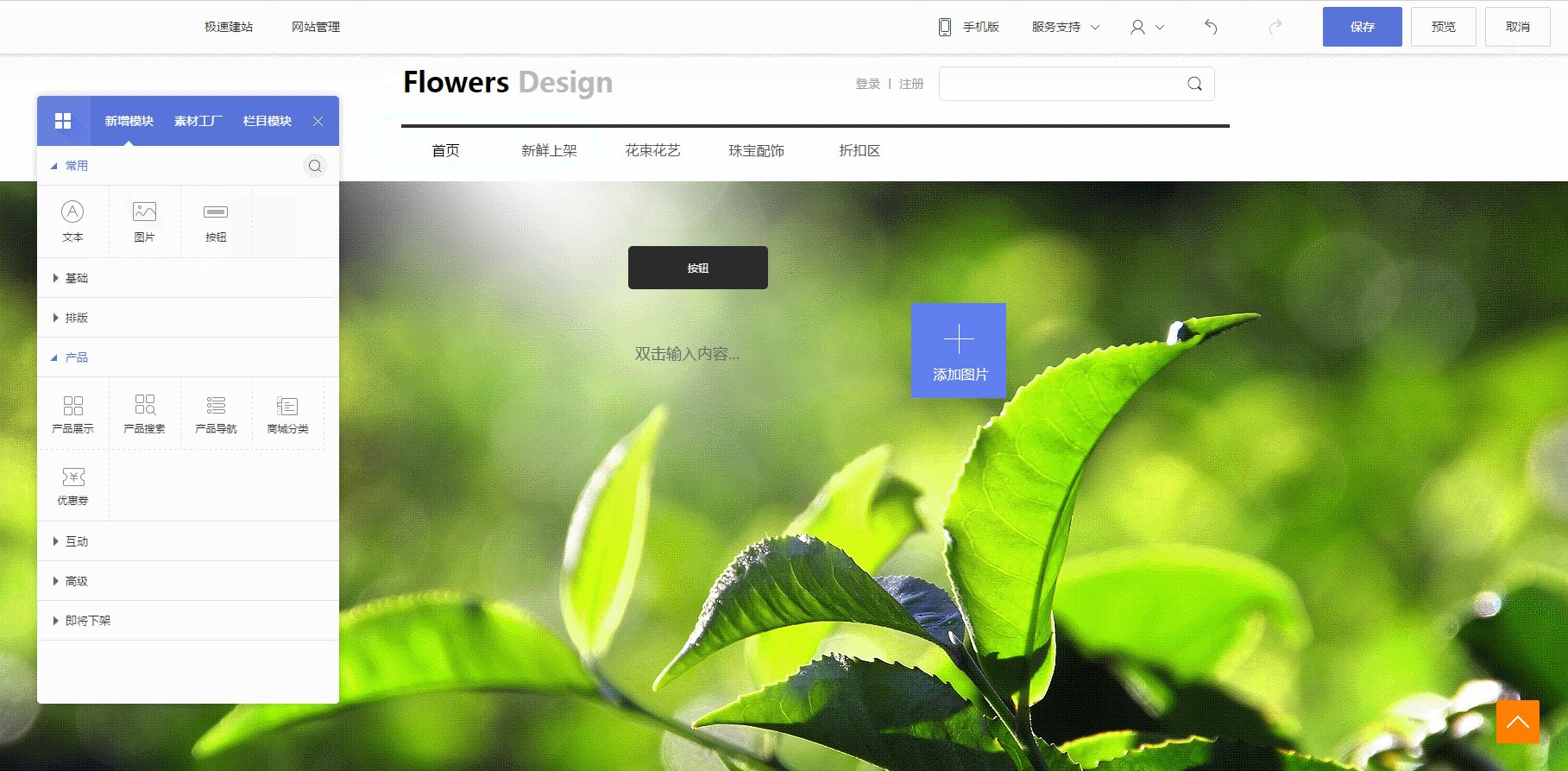
2.4、如果您想在横幅上添加文本、图片、按钮等模块,直接将对应模块拖动到横幅区域上即可。

三、如何为已添加的横幅设置(切换样式、切换动画、横幅特效、横幅链接等)效果?
3.1、设置横幅链接
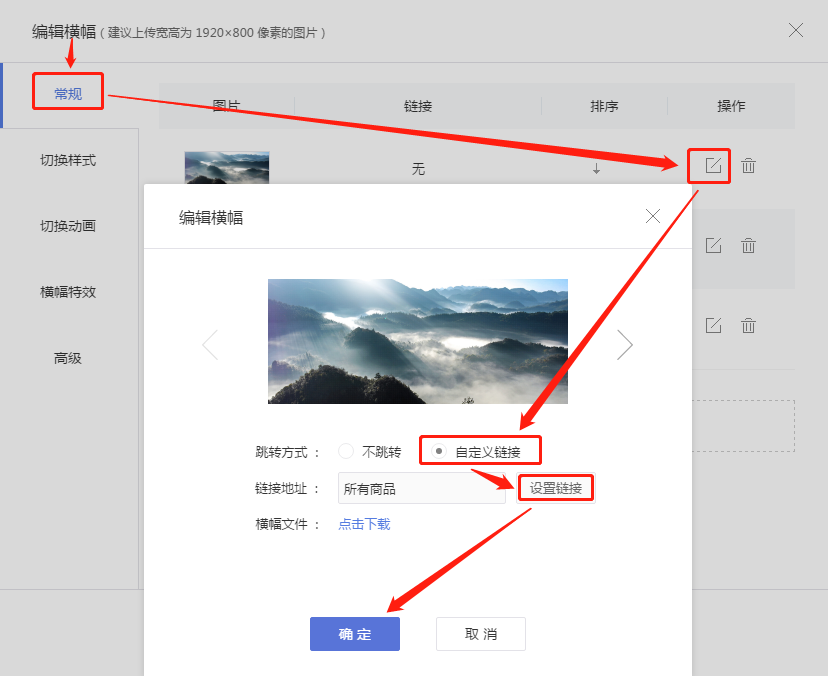
3.1.1、把鼠标移到横幅上,点击“编辑横幅”按钮;

3.1.2、进入“常规”项,在需要设置链接的横幅处,点击“编辑”按钮,设置跳转方式为“自定义链接”,然后设置链接地址,链接地址的类型可选择“站内链接”、“功能”或“站外链接”,设置好链接后点击“确定”即可。

3.2、设置切换样式
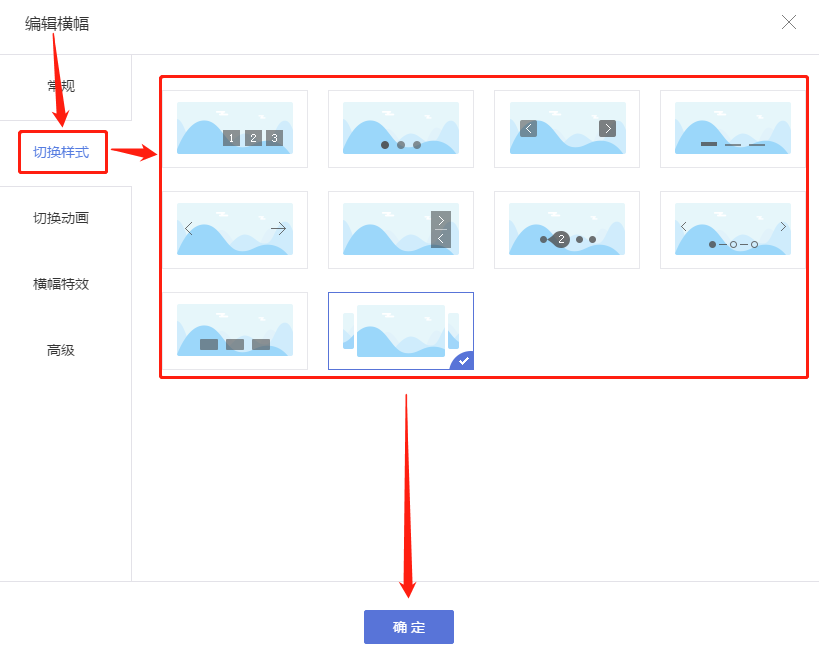
3.2.1、把鼠标移到横幅上,点击“编辑横幅”按钮;

3.2.2、进入“切换样式”项,有多种横幅的切换样式可供选择,选择好后点击“确定”即可。

3.3、设置切换动画
3.3.1、把鼠标移到横幅上,点击“编辑横幅”按钮;

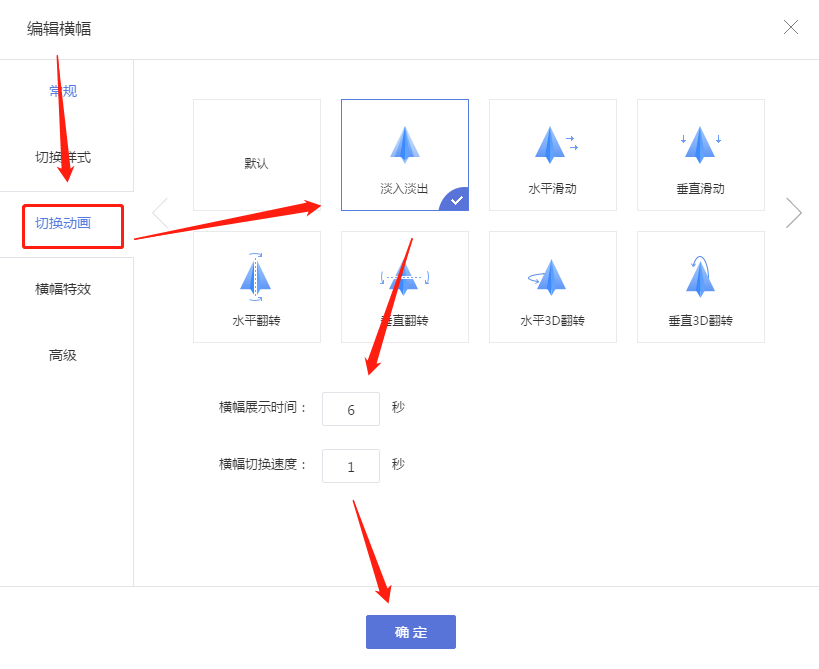
3.3.2、进入“切换动画”项,有多种横幅的切换动画可供选择,还可设置每一张横幅的展示时长、横幅切换速度,设置好后点击“确定”即可。

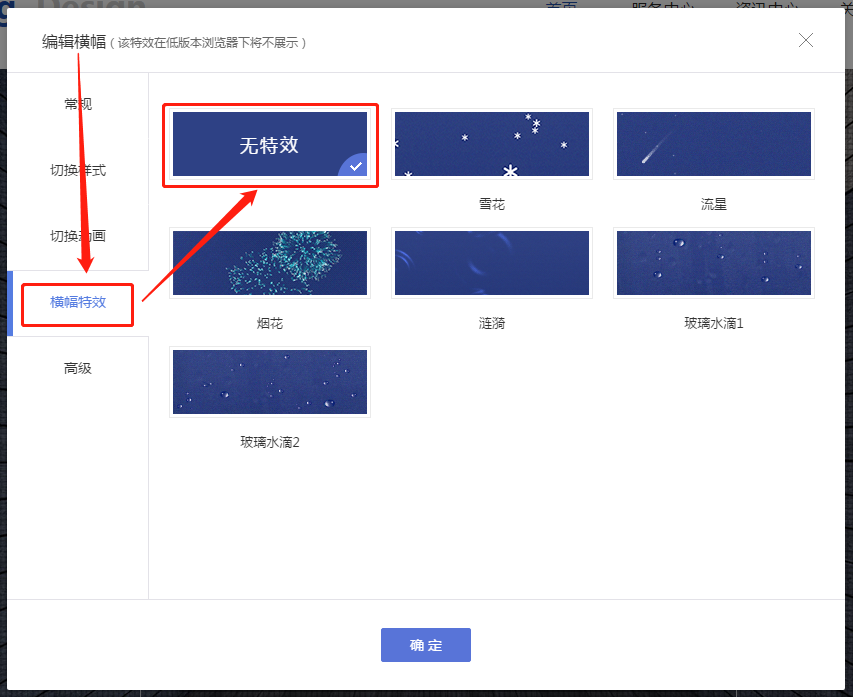
3.4、设置横幅特效
3.4.1、把鼠标移到横幅上,点击“编辑横幅”按钮;

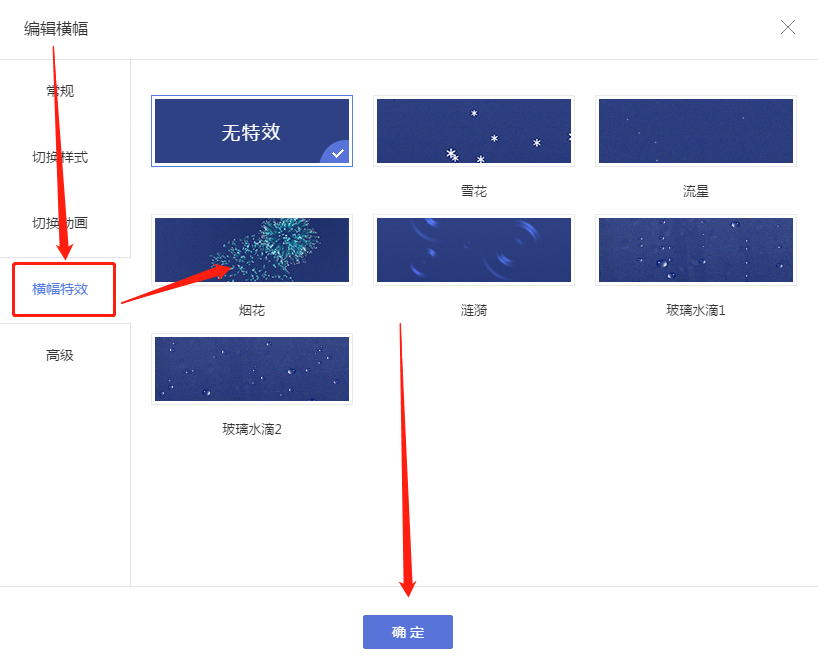
3.4.2、进入“横幅特效”项,有多种横幅特效可供选择,选择好后点击“确定”即可。

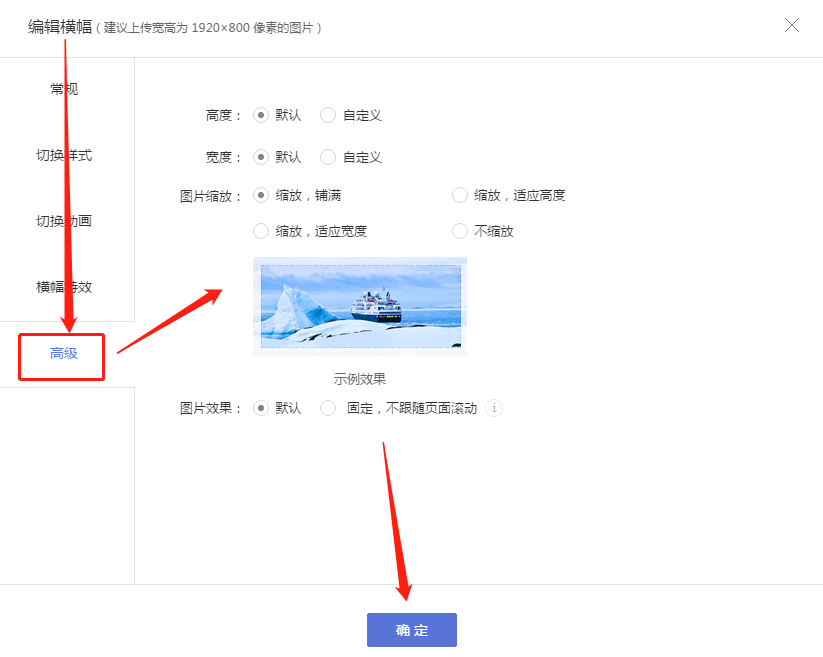
3.5、设置高级选项
3.5.1、把鼠标移到横幅上,点击“编辑横幅”按钮;

3.5.2、进入“高级”项,可自定义横幅的高度、宽度、图片缩放状态、图片效果,设置好后点击“确定”即可。

常见问题
1.问:手机版横幅支持自定义高度吗?
答:暂不支持。手机版横幅的高度是看您上传图片的尺寸来显示的,不支持上传后修改高度。
2.问:横幅的位置可以调整吗?
答:暂不支持。
3.问:横幅的大小可以调整吗?
答:电脑版横幅支持调整横幅的高度、宽度、缩放方式,手机版横幅不支持调整大小。
4.问:我想让横幅只在部分页面出现,如何操作?
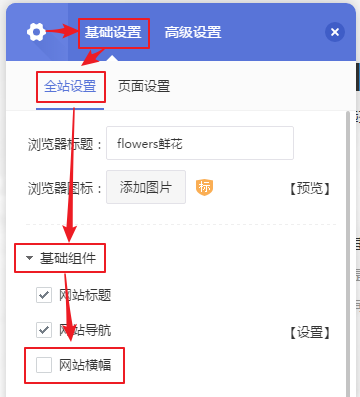
答:①先进入【设置-基础设置-全站设置-基础组件】中,取消勾选“网站横幅”。


②再进入需要设置横幅的页面,点击【设置-基础设置-页面设置】,开启“独立设置横幅”。


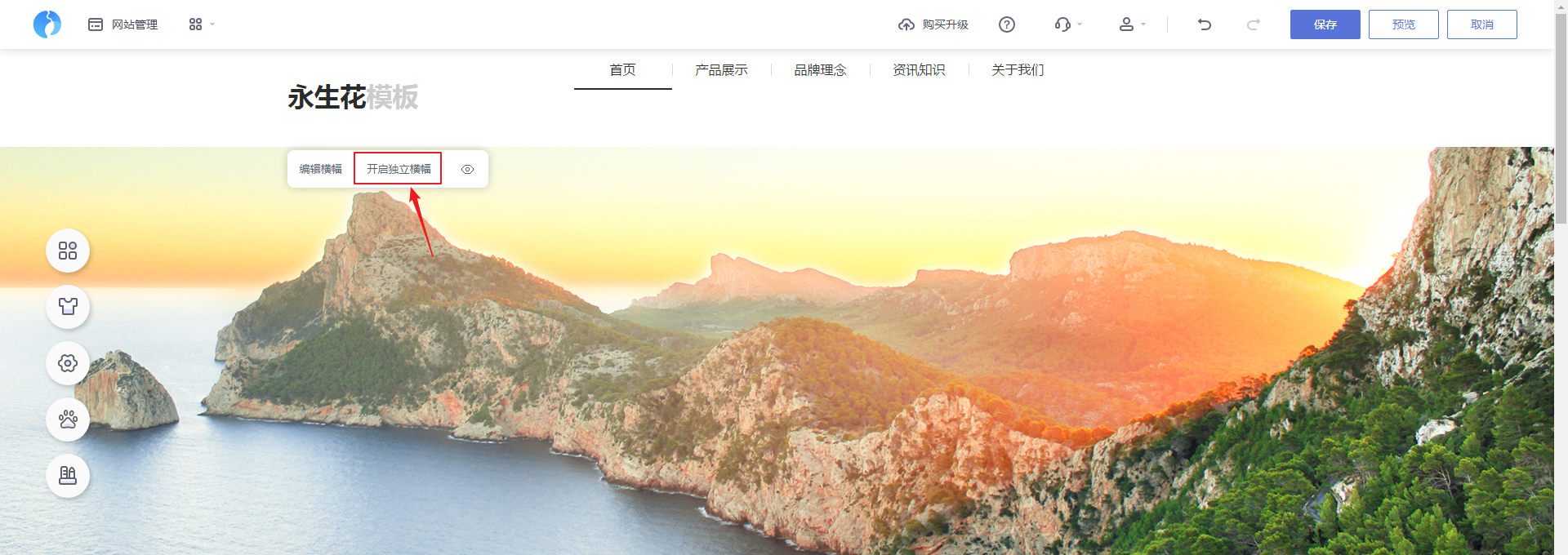
③至此,则开启了“独立设置横幅”的页面才会显示横幅。如果需要这些页面显示的横幅都不一样,可将鼠标移动到横幅上,点击“开启独立横幅”,再点击“编辑横幅”上传横幅图片。

5.问:编辑横幅时,为什么原本很清晰的图片,上传后就变得模糊了?
答:可能是因为您设置了横幅特效,请点击进入“编辑横幅-横幅特效”中,将横幅特效选择为“无特效”。



评论(0)